ผลต่างระหว่างรุ่นของ "418383 ภาคปลาย 2552/ระบบภาคเคลื่อนไหวสองมิติ"
Cardcaptor (คุย | มีส่วนร่วม) |
Cardcaptor (คุย | มีส่วนร่วม) |
||
| (ไม่แสดง 8 รุ่นระหว่างกลางโดยผู้ใช้ 2 คน) | |||
| แถว 2: | แถว 2: | ||
== สไปรต์ (Sprite) == | == สไปรต์ (Sprite) == | ||
| − | เป็นที่ทราบกันดีว่าเราสามารถสร้างภาพเคลื่อนไหวได้จากการนำภาพนิ่งหลายๆ ภาพมาแสดงต่อเนื่องกันอย่างรวดเร็ว ในเกมที่มีการแสดงผลเป็นภาพสองมิติ ศิลปินจะวาดภาพนิ่งที่เรียกว่า ''สไปรต์'' (sprite) แล้วนำสไปรต์หลายๆ ภาพมาประกอบกันเป็นฉากและภาพเคลื่อนไหว เช่น | + | เป็นที่ทราบกันดีว่าเราสามารถสร้างภาพเคลื่อนไหวได้จากการนำภาพนิ่งหลายๆ ภาพมาแสดงต่อเนื่องกันอย่างรวดเร็ว ในเกมที่มีการแสดงผลเป็นภาพสองมิติ ศิลปินจะวาดภาพนิ่งที่เรียกว่า ''สไปรต์'' (sprite) แล้วนำสไปรต์หลายๆ ภาพมาประกอบกันเป็นฉากและภาพเคลื่อนไหว เช่นในภาพที่ 1 โดยศิลปิน (หรีือผู้ทำการรวบรวมสไปรต์จากเกมต่างๆ) มักจะรวมสไปรต์ที่มีความเกี่ยวเนื่องกันไว้ในไฟล์ภาพใหญ่ๆ ไฟล์หนึ่งที่เรียกว่า ''สไปรต์ชีต'' (sprite sheet) เช่นในภาพที่ 2 |
| + | |||
| + | ในปัจจุบันมีเวบไซต์ที่รวบรวมสไปรต์จากเกมต่างๆ และเผยแพร่ให้คนนำเอาไปใช้สร้างการ์ตูนหรือเกมอยู่มากมาย เช่น [http://sdb.drshnaps.com Sprite Database] หรือ [http://spriters-resource.com/ Spriter's Resource] เป็นต้น | ||
<center> | <center> | ||
[[Image:Tenshi-sword-01.jpg]] [[Image:Tenshi-sword-02.jpg]] [[Image:Tenshi-sword-03.jpg]] [[Image:Tenshi-sword-04.jpg]]<br/> | [[Image:Tenshi-sword-01.jpg]] [[Image:Tenshi-sword-02.jpg]] [[Image:Tenshi-sword-03.jpg]] [[Image:Tenshi-sword-04.jpg]]<br/> | ||
| − | ''ภาพเคลื่อนไหวท่าฟันดาบ เกิดจากการนำสไปรต์สี่ภาพมาแสดงติดต่อกัน'' | + | '''ภาพที่ 1:''' ภาพเคลื่อนไหวท่าฟันดาบ เกิดจากการนำสไปรต์สี่ภาพมาแสดงติดต่อกัน |
| + | </center> | ||
| + | |||
| + | <center> | ||
| + | [[Image:SF2_ApolloFlame.png|400px]]<br/> | ||
| + | '''ภาพที่ 2:''' สไปรต์ชีตของตัวละคร Apollo Flame จากเกม Megaman Star Force 2 | ||
</center> | </center> | ||
| − | + | == ภาพเคลื่อนไหวแบบเวียนบังเกิด == | |
| + | ภาพเคลื่อนไหวที่ใช้ในเกมมีความซับซ้อน คนสร้างเกมต้องการภาพเคลื่อนไหวที่มีสไปรต์หลายแผ่น แต่ละแผ่นมีการเคลื่อนไหวเป็นของตัวเอง สามารถย่อขยายขนาด และเปลี่ยนแปลงความโปร่งใสได้ การเก็บภาพข้อมูลภาพเคลื่อนไหวที่มีความซับซ้อนเหล่านี้ สามารถทำได้โดยการนิยามภาพเคลื่อนไหวอย่างง่ายที่สุดที่ไม่สามารถแบ่งแยกได้ (atomic animation) และกระบวนการรวมภาพเคลื่อนไหวหลายๆ ภาพให้กลายเป็นภาพเคลื่อนไหวที่มีความซับซ้อนยิ่งขึ้น การสร้างโครงสร้างที่มีความซับซ้อนจากโครงสร้างง่ายๆ เช่นนี้เป็นเทคนิคพื้นฐานทางวิทยาการคอมพิวเตอร์ในการจัดการข้อมูล ซึ่งมีชื่อเรียกว่า ''การนิยามแบบเวียนบังเกิด'' (recursive definition) | ||
| + | |||
| + | เราจะเริ่มนิยามภาพเคลื่อนไหวแบบเวียนบังเกิดจากการนิยามภาพเคลื่อนไหวที่ไม่สามารถแบ่งแยกได้สองประเภท คือ ภาพเคลื่อนไหวว่าง (blank animation) และภาพเคลื่อนไหวจากสไปรต์ (sprite animation) หลังจากนั้นเราจะนิยามภาพเคลื่อนไหวที่สร้างขึ้นจากภาพเคลื่อนไหวอื่นอีก 6-7 ชนิด | ||
| + | |||
| + | === ภาพเคลื่อนไหวที่ไม่สามารถแบ่งแยกได้ (Atomic Animation) === | ||
| + | ==== ภาพเคลื่อนไหวว่าง (ฺBlank Animation) ==== | ||
| + | ภาพเคลื่อนไหวว่างเป็นภาพเคลื่อนไหวที่เมื่อแสดงผลแล้วจอภาพจะไม่มีความเปลี่ยนแปลง ดูผิวเผินแล้วภาพเคลื่อนไหวนี้เหมือนกับจะไม่มีประโยชน์ แต่เราสามารถใช้มันสร้างภาพเคลื่อนไหวที่กระพริบได้ โดยสับหว่างภาพเคลื่อนไหวว่างกับภาพเคลื่อนไหวธรรมดา | ||
| + | |||
| + | ==== ภาพเคลื่อนไหวจากสไปรต์ (Sprite Animation) ==== | ||
| + | ภาพเคลื่อนไหวจากสไปรต์จะแสดงส่วนหนึ่งของสไปรต์ชีตทางหน้าจอเป็นภาพนิ่ง (ภาพนิ่งก็เป็นเภาพเคลื่อนไหวอย่างหนึ่ง!) ข้อมูลที่ภาพเคลื่อนไหวจากสไปรต์จะต้องเก็บมีดังต่อไปนี้ | ||
| + | * ชื่อไฟล์ของสไปรต์ชีต | ||
| + | * กรอบสี่เหลี่ยมที่บอกถึงบริเวณสไปรต์ชีตที่จะนำไปแสดงผลในหน้าจอ | ||
| + | * ฮ็อตสป็อต (hot spot) ซึ่งหมายความถึงจุดศูนย์กลางของภาพเคลื่อนไหว | ||
| + | * ข้อมูลว่าจะต้องทำการกลับสไปรต์ชีตก่อนนำไปแสดงผลหรือไม่ | ||
| + | |||
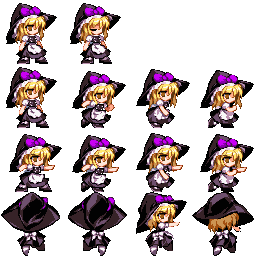
| + | เวลานำภาพเคลื่อนไหวจากสไปรต์ไปแสดงผล เราจะวาดภาพโดยทำให้ฮ็อตสป็อตของสไปรต์ตรงกับตำแหน่ง (0,0) ในระบบพิกัดของหน้าจอ (ระบบพิกัดนี้สามารถเปลี่ยนแปลงได้) ยกตัวอย่างเช่น เรามีสไปรต์ชีตเก็บอยู่ในภาพชื่อ <tt>Marisa00.png</tt> ซึ่งมีขนาด 256 x 256 พิกเซล | ||
| + | |||
| + | <center> | ||
| + | [[Image:Marisa00.png]]<br/> | ||
| + | '''ภาพที่ 3:''' <tt>Marisa00.png</tt> | ||
| + | </center> | ||
| + | |||
| + | หากเราต้องการแสดงภาพตัวละครตัวนี้ยืนอยู่เฉยๆ เราสามารถทำได้โดยสร้างภาพเคลื่อนไหวจากสไปรต์โดย | ||
| + | * มีชื่อไฟล์เป็น <tt>Marisa00.png</tt> | ||
| + | * มีกรอบสี่เหลี่ยมที่มีมุมบนซ้ายอยู่ที่จุด (0,0) และมีความกว้าง 64 พิกเซล สูง 64 พิกเซล | ||
| + | * มีฮ็อตสป็อตอยู่ทีุ่จุด (32,63) | ||
| + | * ไม่มีข้อมูลเกี่ยวกับการกลับสไปรต์ชีต | ||
| + | บริเวณที่จะถูกแสดงผลจะเป็นไปตามภาพที่ 4 และเมื่อแสดงผลจริงจะเป็นไปตามภาพที่ 5 | ||
| + | |||
| + | <center> | ||
| + | [[Image:Marisa00-sprite-01.png]]<br/> | ||
| + | '''ภาพที่ 4:''' บริเวณที่ถูกล้อมรอบด้วยกรอบสีเขียวคือบริเวณที่จะถูกแสดงผล และจุดสีแดงแสดงตำแหน่งของฮ็อตสป็อตโดยประมาณ | ||
| + | </center> | ||
รุ่นแก้ไขปัจจุบันเมื่อ 11:51, 11 มิถุนายน 2552
เอกสารนี้เขียนขึ้นเพื่ออธิบายวิธีการเก็บข้อมูลภาพเคลื่อนไหวสองมิติที่จะนำไปใช้ในการเขียนเกมในวิชา 418383: การโปรแกรมเกม รวมถึงอธิบายรูปแบบของไฟล์ที่ใช้เก็บข้อมูลเหล่านี้ด้วย
เนื้อหา
สไปรต์ (Sprite)
เป็นที่ทราบกันดีว่าเราสามารถสร้างภาพเคลื่อนไหวได้จากการนำภาพนิ่งหลายๆ ภาพมาแสดงต่อเนื่องกันอย่างรวดเร็ว ในเกมที่มีการแสดงผลเป็นภาพสองมิติ ศิลปินจะวาดภาพนิ่งที่เรียกว่า สไปรต์ (sprite) แล้วนำสไปรต์หลายๆ ภาพมาประกอบกันเป็นฉากและภาพเคลื่อนไหว เช่นในภาพที่ 1 โดยศิลปิน (หรีือผู้ทำการรวบรวมสไปรต์จากเกมต่างๆ) มักจะรวมสไปรต์ที่มีความเกี่ยวเนื่องกันไว้ในไฟล์ภาพใหญ่ๆ ไฟล์หนึ่งที่เรียกว่า สไปรต์ชีต (sprite sheet) เช่นในภาพที่ 2
ในปัจจุบันมีเวบไซต์ที่รวบรวมสไปรต์จากเกมต่างๆ และเผยแพร่ให้คนนำเอาไปใช้สร้างการ์ตูนหรือเกมอยู่มากมาย เช่น Sprite Database หรือ Spriter's Resource เป็นต้น




ภาพที่ 1: ภาพเคลื่อนไหวท่าฟันดาบ เกิดจากการนำสไปรต์สี่ภาพมาแสดงติดต่อกัน

ภาพที่ 2: สไปรต์ชีตของตัวละคร Apollo Flame จากเกม Megaman Star Force 2
ภาพเคลื่อนไหวแบบเวียนบังเกิด
ภาพเคลื่อนไหวที่ใช้ในเกมมีความซับซ้อน คนสร้างเกมต้องการภาพเคลื่อนไหวที่มีสไปรต์หลายแผ่น แต่ละแผ่นมีการเคลื่อนไหวเป็นของตัวเอง สามารถย่อขยายขนาด และเปลี่ยนแปลงความโปร่งใสได้ การเก็บภาพข้อมูลภาพเคลื่อนไหวที่มีความซับซ้อนเหล่านี้ สามารถทำได้โดยการนิยามภาพเคลื่อนไหวอย่างง่ายที่สุดที่ไม่สามารถแบ่งแยกได้ (atomic animation) และกระบวนการรวมภาพเคลื่อนไหวหลายๆ ภาพให้กลายเป็นภาพเคลื่อนไหวที่มีความซับซ้อนยิ่งขึ้น การสร้างโครงสร้างที่มีความซับซ้อนจากโครงสร้างง่ายๆ เช่นนี้เป็นเทคนิคพื้นฐานทางวิทยาการคอมพิวเตอร์ในการจัดการข้อมูล ซึ่งมีชื่อเรียกว่า การนิยามแบบเวียนบังเกิด (recursive definition)
เราจะเริ่มนิยามภาพเคลื่อนไหวแบบเวียนบังเกิดจากการนิยามภาพเคลื่อนไหวที่ไม่สามารถแบ่งแยกได้สองประเภท คือ ภาพเคลื่อนไหวว่าง (blank animation) และภาพเคลื่อนไหวจากสไปรต์ (sprite animation) หลังจากนั้นเราจะนิยามภาพเคลื่อนไหวที่สร้างขึ้นจากภาพเคลื่อนไหวอื่นอีก 6-7 ชนิด
ภาพเคลื่อนไหวที่ไม่สามารถแบ่งแยกได้ (Atomic Animation)
ภาพเคลื่อนไหวว่าง (ฺBlank Animation)
ภาพเคลื่อนไหวว่างเป็นภาพเคลื่อนไหวที่เมื่อแสดงผลแล้วจอภาพจะไม่มีความเปลี่ยนแปลง ดูผิวเผินแล้วภาพเคลื่อนไหวนี้เหมือนกับจะไม่มีประโยชน์ แต่เราสามารถใช้มันสร้างภาพเคลื่อนไหวที่กระพริบได้ โดยสับหว่างภาพเคลื่อนไหวว่างกับภาพเคลื่อนไหวธรรมดา
ภาพเคลื่อนไหวจากสไปรต์ (Sprite Animation)
ภาพเคลื่อนไหวจากสไปรต์จะแสดงส่วนหนึ่งของสไปรต์ชีตทางหน้าจอเป็นภาพนิ่ง (ภาพนิ่งก็เป็นเภาพเคลื่อนไหวอย่างหนึ่ง!) ข้อมูลที่ภาพเคลื่อนไหวจากสไปรต์จะต้องเก็บมีดังต่อไปนี้
- ชื่อไฟล์ของสไปรต์ชีต
- กรอบสี่เหลี่ยมที่บอกถึงบริเวณสไปรต์ชีตที่จะนำไปแสดงผลในหน้าจอ
- ฮ็อตสป็อต (hot spot) ซึ่งหมายความถึงจุดศูนย์กลางของภาพเคลื่อนไหว
- ข้อมูลว่าจะต้องทำการกลับสไปรต์ชีตก่อนนำไปแสดงผลหรือไม่
เวลานำภาพเคลื่อนไหวจากสไปรต์ไปแสดงผล เราจะวาดภาพโดยทำให้ฮ็อตสป็อตของสไปรต์ตรงกับตำแหน่ง (0,0) ในระบบพิกัดของหน้าจอ (ระบบพิกัดนี้สามารถเปลี่ยนแปลงได้) ยกตัวอย่างเช่น เรามีสไปรต์ชีตเก็บอยู่ในภาพชื่อ Marisa00.png ซึ่งมีขนาด 256 x 256 พิกเซล
หากเราต้องการแสดงภาพตัวละครตัวนี้ยืนอยู่เฉยๆ เราสามารถทำได้โดยสร้างภาพเคลื่อนไหวจากสไปรต์โดย
- มีชื่อไฟล์เป็น Marisa00.png
- มีกรอบสี่เหลี่ยมที่มีมุมบนซ้ายอยู่ที่จุด (0,0) และมีความกว้าง 64 พิกเซล สูง 64 พิกเซล
- มีฮ็อตสป็อตอยู่ทีุ่จุด (32,63)
- ไม่มีข้อมูลเกี่ยวกับการกลับสไปรต์ชีต
บริเวณที่จะถูกแสดงผลจะเป็นไปตามภาพที่ 4 และเมื่อแสดงผลจริงจะเป็นไปตามภาพที่ 5
![]()
ภาพที่ 4: บริเวณที่ถูกล้อมรอบด้วยกรอบสีเขียวคือบริเวณที่จะถูกแสดงผล และจุดสีแดงแสดงตำแหน่งของฮ็อตสป็อตโดยประมาณ