ผลต่างระหว่างรุ่นของ "Prg2/arcade4 flappy dot"
Jittat (คุย | มีส่วนร่วม) (หน้าที่ถูกสร้างด้วย ': ''This is part of the course Programming 2, the material is originally from 01219245/cocos2d-js/Sprites2 from 01219245, 2...') |
Jittat (คุย | มีส่วนร่วม) |
||
| (ไม่แสดง 36 รุ่นระหว่างกลางโดยผู้ใช้คนเดียวกัน) | |||
| แถว 2: | แถว 2: | ||
In this tutorial, we will recreate a clone of a wonderful [http://en.wikipedia.org/wiki/Flappy_Bird Flappy Bird]. Let's call it Flappy Dot (as our player would look like a dot). We will develop basic game mechanics in this tutorial. We will try to add special effects to the game in the next tutorial. | In this tutorial, we will recreate a clone of a wonderful [http://en.wikipedia.org/wiki/Flappy_Bird Flappy Bird]. Let's call it Flappy Dot (as our player would look like a dot). We will develop basic game mechanics in this tutorial. We will try to add special effects to the game in the next tutorial. | ||
| − | |||
| − | |||
== Task breakdown == | == Task breakdown == | ||
| แถว 27: | แถว 25: | ||
== The player and its movement == | == The player and its movement == | ||
| + | === Create a new project and set up a Git repository === | ||
| + | We will start with an empty game template. Put the following code in our main program <tt>flappy.py</tt>. | ||
| − | === | + | {{synfile|flappy.py}} |
| − | + | <syntaxhighlight lang="python"> | |
| + | import arcade | ||
| + | |||
| + | SCREEN_WIDTH = 800 | ||
| + | SCREEN_HEIGHT = 600 | ||
| + | |||
| + | class FlappyDotWindow(arcade.Window): | ||
| + | def __init__(self, width, height): | ||
| + | super().__init__(width, height) | ||
| + | |||
| + | arcade.set_background_color(arcade.color.WHITE) | ||
| − | + | def on_draw(self): | |
| − | + | arcade.start_render() | |
| − | + | ||
| − | + | ||
| − | + | def main(): | |
| − | + | window = FlappyDotWindow(SCREEN_WIDTH, SCREEN_HEIGHT) | |
| − | + | arcade.set_window(window) | |
| + | arcade.run() | ||
| + | |||
| + | if __name__ == '__main__': | ||
| + | main() | ||
| + | </syntaxhighlight> | ||
| − | Then, create a git repository at the project directory. | + | Try to run the game to see if an empty white window appears. |
| + | Then, create a git repository at the project directory and commit the code. | ||
{{gitcomment|Create your git repository.}} | {{gitcomment|Create your git repository.}} | ||
| − | === Creating the sprite === | + | === Creating the dot model and the sprite === |
In this step, we shall create a sprite for the player, and show it in the middle of the screen. | In this step, we shall create a sprite for the player, and show it in the middle of the screen. | ||
| − | Use a graphic editor to create an image for our player. The image should be of size 40 pixels x 40 pixels. Save the image as <tt> | + | Use a graphic editor to create an image for our player. The image should be of size 40 pixels x 40 pixels. Save the image as <tt>images/dot.png</tt> and try to make it look cute. |
| − | We | + | We will continue our model/window code structure. So let's create a dot model (called <tt>Player</tt>) and <tt>World</tt> in <tt>models.py</tt> as in our previous projects. Note that currently the Player do nothing in <tt>update</tt> |
| − | {{synfile| | + | {{synfile|models.py}} |
| − | <syntaxhighlight lang=" | + | <syntaxhighlight lang="python"> |
| − | + | class Player: | |
| − | + | def __init__(self, world, x, y): | |
| − | + | self.world = world | |
| − | + | self.x = x | |
| − | + | self.y = y | |
| − | |||
| − | |||
| − | + | def update(self, delta): | |
| + | pass | ||
| − | + | class World: | |
| − | + | def __init__(self, width, height): | |
| − | + | self.width = width | |
| − | + | self.height = height | |
| − | + | ||
| − | + | self.player = Player(self, width // 2, height // 2) | |
| + | |||
| + | def update(self, delta): | ||
| + | self.player.update(delta) | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | As in the previous projects, we then use <tt>ModelSprite</tt> to display the sprite. Add the class in <tt>flappy.py</tt> and update <tt>FlappyDotWindow</tt> accordingly. | |
| − | {{synfile| | + | {{synfile|flappy.py}} |
| − | <syntaxhighlight lang=" | + | <syntaxhighlight lang="python"> |
| + | class ModelSprite(arcade.Sprite): | ||
| + | def __init__(self, *args, **kwargs): | ||
| + | self.model = kwargs.pop('model', None) | ||
| + | |||
| + | super().__init__(*args, **kwargs) | ||
| + | |||
| + | def sync_with_model(self): | ||
| + | if self.model: | ||
| + | self.set_position(self.model.x, self.model.y) | ||
| + | |||
| + | def draw(self): | ||
| + | self.sync_with_model() | ||
| + | super().draw() | ||
| − | |||
| − | |||
| − | + | class FlappyDotWindow(arcade.Window): | |
| − | + | def __init__(self, width, height): | |
| − | + | super().__init__(width, height) | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | arcade.set_background_color(arcade.color.WHITE) | |
| − | + | self.world = World(SCREEN_WIDTH, SCREEN_HEIGHT) | |
| + | |||
| + | self.dot_sprite = ModelSprite('images/dot.png', model=self.world.player) | ||
| − | + | def update(self, delta): | |
| − | + | self.world.update(delta) | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | def on_draw(self): | |
| + | arcade.start_render() | ||
| − | + | self.dot_sprite.draw() | |
| − | + | </syntaxhighlight> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | </syntaxhighlight> | ||
| − | Try to | + | Try to run the game. You should see your sprite in the middle of the screen. |
{{gitcomment|Commit your work.}} | {{gitcomment|Commit your work.}} | ||
| แถว 120: | แถว 135: | ||
Let's look at the basics. An object has a position, its position changes if it has non-zero velocity. | Let's look at the basics. An object has a position, its position changes if it has non-zero velocity. | ||
| − | How can you change the player's position? | + | How can you change the player's position? We can set its <tt>x</tt> and <tt>y</tt> attribute on the model. |
| − | |||
| − | |||
If you want to apply the velocity, you can change the player position based on the velocity. | If you want to apply the velocity, you can change the player position based on the velocity. | ||
| − | If there is an acceleration, the object's velocity also changes. The | + | If there is an acceleration, the object's velocity also changes. The <tt>Player</tt> currently does not have <tt>velocity</tt> as its attribute, so we will add it. Now, you can update the velocity based on the acceleration. |
| − | These | + | These attributes (the position, the velocity, and the acceleration) all have directions. Sometimes, you see negative velocity; this means the object is moving in an opposite direction as the positive direction. We shall follow the standard co-ordinate system for ''arcade'', i.e., for the y-axis, we think of the direction as going upwards. |
| − | + | While in Physics, everything is continuous, but when writing games, we don't really need exact physics, so we can move objects in discrete steps. (In fact, method <tt>update</tt> is also called with parameter <tt>delta</tt>, the time period between this call and the last call, and you can use this to make your simulation more smooth.) | |
So the usual pseudo code for physics is as follows. | So the usual pseudo code for physics is as follows. | ||
| แถว 140: | แถว 153: | ||
To simulate the player falls, we should maintain the player's current velocity, so that we can make it falls as close as the real object. | To simulate the player falls, we should maintain the player's current velocity, so that we can make it falls as close as the real object. | ||
| − | Let's add this line that initialize property <tt>vy</tt> in <tt>Player | + | Let's add this line that initialize property <tt>vy</tt> in <tt>Player</tt>'s initialization code: |
| + | |||
| + | {{synfile|models.py}} | ||
| + | <syntaxhighlight lang="python"> | ||
| + | class Player: | ||
| + | def __init__(self, world, x, y): | ||
| + | # ... [old code hidden] | ||
| − | + | self.vy = 15 | |
| − | |||
| − | |||
</syntaxhighlight> | </syntaxhighlight> | ||
| แถว 151: | แถว 168: | ||
The <tt>update</tt> method changes the player's position | The <tt>update</tt> method changes the player's position | ||
| − | {{synfile| | + | {{synfile|models.py}} |
| − | <syntaxhighlight lang=" | + | <syntaxhighlight lang="python"> |
| − | + | class Player: | |
| − | + | # ... | |
| − | + | def update(self, delta): | |
| − | + | self.y += self.vy | |
| − | + | self.vy -= 1 | |
</syntaxhighlight> | </syntaxhighlight> | ||
| − | Note that we update <tt> | + | Note that we update <tt>self.vy</tt> at the end of update. The constant <tt>-1</tt> is the acceleration. The parameter <tt>delta</tt> represents delta time; we do not use it for now. |
Try to run the program. You should see the player falling. | Try to run the program. You should see the player falling. | ||
| แถว 166: | แถว 183: | ||
While our program works, don't just rush to commit right away. Let's try to get rid of the magic numbers first, by defining them explicitly. | While our program works, don't just rush to commit right away. Let's try to get rid of the magic numbers first, by defining them explicitly. | ||
| − | Add these | + | Add these contants at the beginning of <tt>Player</tt> in <tt>models.py</tt>. These are '''class variables'''. |
| − | {{synfile| | + | {{synfile|models.py}} |
| − | <syntaxhighlight lang=" | + | <syntaxhighlight lang="python"> |
| − | Player | + | class Player: |
| − | + | GRAVITY = 1 | |
| + | STARTING_VELOCITY = 15 | ||
| + | |||
| + | # ... | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | Then replace <tt>15</tt> and <tt> | + | Then replace <tt>15</tt> and <tt>1</tt> in the code with the appropriate constants as follows. Note that we can refer to these variables as <tt>self.GRAVITY</tt> or <tt>Player.GRAVITY</tt>. |
| + | |||
| + | {{synfile|models.py}} | ||
| + | <syntaxhighlight lang="python"> | ||
| + | class Player: | ||
| + | # ... | ||
| + | def __init__(self, world, x, y): | ||
| + | # ... | ||
| + | |||
| + | self.vy = Player.STARTING_VELOCITY | ||
| + | |||
| + | def update(self, delta): | ||
| + | # ... | ||
| + | self.vy -= Player.GRAVITY | ||
| + | </syntaxhighlight> | ||
{{gitcomment|When your program looks good, commit it}} | {{gitcomment|When your program looks good, commit it}} | ||
| แถว 180: | แถว 214: | ||
=== Jumping dot === | === Jumping dot === | ||
| − | Now, let's make the dot jumps. Let's add method <tt> | + | Now, let's make the dot jumps. Let's add method <tt>jump</tt> that set the velocity to some positive amount. Let's create a constant <tt>JUMPING_VELOCITY</tt> to represent this magic number as well. |
| − | {{synfile| | + | {{synfile|models.py}} |
| − | <syntaxhighlight lang=" | + | <syntaxhighlight lang="python"> |
| − | + | class Player: | |
| − | + | # ... | |
| − | + | JUMPING_VELOCITY = 15 | |
| − | |||
| − | + | # ... | |
| − | + | def jump(self): | |
| − | + | self.vy = Player.JUMPING_VELOCITY | |
| − | Player.JUMPING_VELOCITY | ||
</syntaxhighlight> | </syntaxhighlight> | ||
To jump, we have to call <tt>player.jump()</tt> in an appropriate time. We will response to keyboard inputs. We shall follow the style we did in the last tutorial. | To jump, we have to call <tt>player.jump()</tt> in an appropriate time. We will response to keyboard inputs. We shall follow the style we did in the last tutorial. | ||
| − | First, add | + | First, add method <tt>on_key_press</tt> in <tt>FlappyDotWindow</tt> to forward the call to the world. |
| − | {{synfile| | + | {{synfile|flappy.py}} |
| − | <syntaxhighlight lang=" | + | <syntaxhighlight lang="python"> |
| − | + | class FlappyDotWindow(arcade.Window): | |
| − | + | # ... | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | def on_key_press(self, key, key_modifiers): | |
| − | + | self.world.on_key_press(key, key_modifiers) | |
| − | |||
| − | |||
| − | |||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | Then, call | + | Then, in <tt>World</tt> for any key pressed, call <tt>jump</tt>. |
| − | {{synfile| | + | {{synfile|models.py}} |
| − | <syntaxhighlight lang=" | + | <syntaxhighlight lang="python"> |
| − | + | class World: | |
| − | + | # ... | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | def on_key_press(self, key, key_modifiers): | |
| − | + | self.player.jump() | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</syntaxhighlight> | </syntaxhighlight> | ||
| แถว 245: | แถว 255: | ||
{{gitcomment|After a few trials to make sure your code works, please commit.}} | {{gitcomment|After a few trials to make sure your code works, please commit.}} | ||
| + | |||
| + | ********************************************************************************* | ||
| + | ********************************* CHECK POINT 4.1 ******************************* | ||
| + | ********************************************************************************* | ||
== Game states == | == Game states == | ||
| − | It won't be nice to have the user start clicking right away after the game loads. Therefore we shouldn't let the player move before the game actually starts. To do so, we will add a '''state''' to the game. How various objects interact depends on the game state. In this tutorial, we shall simply add a property <tt>state</tt> to <tt> | + | It won't be nice to have the user start clicking right away after the game loads. Therefore we shouldn't let the player move before the game actually starts. To do so, we will add a '''state''' to the game. How various objects interact depends on the game state. In this tutorial, we shall simply add a property <tt>state</tt> to <tt>World</tt>, and perform various events and <tt>update</tt> methods according to this <tt>state</tt>. We will learn a cleaner way later on. |
| − | For now, the game has 2 states: <tt> | + | For now, the game has 2 states: <tt>FROZEN</tt> and <tt>STARTED</tt>. After the game loads, its state is <tt>FROZEN</tt>. In this state, nothing moves, and after the user hit any keyboard, it changes its state to <tt>STARTED</tt> with the dot start to jump. The dot falls and jumps as usual in the <tt>STARTED</tt> state. |
| − | Let's add the constants for states | + | Let's add the constants for states in class <tt>World</tt>: |
| − | {{synfile| | + | {{synfile|models.py}} |
| − | <syntaxhighlight lang=" | + | <syntaxhighlight lang="python"> |
| − | + | class World: | |
| − | + | STATE_FROZEN = 1 | |
| − | + | STATE_STARTED = 2 | |
| − | + | # ... | |
</syntaxhighlight> | </syntaxhighlight> | ||
| − | With this, we can refer to states as <tt> | + | With this, we can refer to states as <tt>World.STATE_FRONT</tt> and <tt>World.STATE_STARTED</tt>. |
=== Initial state === | === Initial state === | ||
| − | We let | + | We let attribute <tt>state</tt> of <tt>World</tt> keeps the current game state. We initialize the state in <tt>__init__</tt>: |
| − | {{synfile| | + | {{synfile|models.py}} |
| − | <syntaxhighlight lang=" | + | <syntaxhighlight lang="python"> |
| − | + | class World: | |
| + | # ... | ||
| + | |||
| + | def __init__(self, width, height): | ||
| + | # ... | ||
| + | |||
| + | self.state = World.STATE_FROZEN | ||
</syntaxhighlight> | </syntaxhighlight> | ||
=== State transition === | === State transition === | ||
| − | + | We add methods <tt>start</tt> and <tt>freeze</tt> to <tt>World</tt> so that <tt>FlappyDotWindow</tt> can tell the world to start working or to get frozen. We also include method <tt>is_started</tt> for querying the world's state. | |
| − | |||
| − | |||
| − | < | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | </ | ||
| − | |||
| − | |||
| − | + | {{synfile|models.py}} | |
| + | <syntaxhighlight lang="python"> | ||
| + | class World: | ||
| + | # ... | ||
| + | def start(self): | ||
| + | self.state = World.STATE_STARTED | ||
| − | + | def freeze(self): | |
| − | + | self.state = World.STATE_FROZEN | |
| − | + | ||
| − | + | def is_started(self): | |
| − | + | return self.state == World.STATE_STARTED | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | Our game changes its state when the user hits the keyboard. We let <tt>FlappyDotWindow</tt> inform the world to get started. | |
| − | + | Rewrite method <tt>on_key_press</tt> in <tt>FlappyDotWindow</tt> to do that. | |
| − | |||
| − | {{synfile| | + | {{synfile|flappy.py}} |
| − | <syntaxhighlight lang=" | + | <syntaxhighlight lang="python"> |
| − | + | def on_key_press(self, key, key_modifiers): | |
| + | if not self.world.is_started(): | ||
| + | self.world.start() | ||
| + | |||
| + | self.world.on_key_press(key, key_modifiers) | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | === The world's state === | |
| − | + | We have to change how the world behave according to its state. Basically, it should not update anything when it is frozen. Add the following <tt>if</tt> at the beginning of <tt>World.update</tt> | |
| − | < | ||
| − | |||
| − | |||
| − | |||
| − | </ | ||
| − | + | <syntaxhighlight lang="python"> | |
| + | class World: | ||
| + | # ... | ||
| − | + | def update(self, delta): | |
| − | + | if self.state == World.STATE_FROZEN: | |
| − | update | + | return |
| − | if | + | |
| − | + | # ... | |
| − | |||
| − | |||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | {{gitcomment|Try to see if the game works as expected. Commit your work after you are done.}} | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ********************************************************************************* | |
| + | ********************************* CHECK POINT 4.2 ******************************* | ||
| + | ********************************************************************************* | ||
== The pillar pair == | == The pillar pair == | ||
| แถว 367: | แถว 367: | ||
[[Image:Sprites-pillarpair2.png]] | [[Image:Sprites-pillarpair2.png]] | ||
| − | The blue object in the figure above contains two red sprite objects. Specifically, we shall create a <tt> | + | The blue object in the figure above contains two red sprite objects. Specifically, we shall create a <tt>PillarPairSprite</tt> object that contains two sprites. |
=== Sprite images === | === Sprite images === | ||
| แถว 374: | แถว 374: | ||
[[Image:Clipped-pillars.png]] | [[Image:Clipped-pillars.png]] | ||
| − | So let's create two images <tt>pillar-top.png</tt> and <tt>pillar-bottom.png</tt>, each of width 80 pixels and height 600 pixels. Save them in directory <tt> | + | So let's create two images <tt>pillar-top.png</tt> and <tt>pillar-bottom.png</tt>, each of width 80 pixels and height 600 pixels. Save them in directory <tt>images</tt>. |
| − | === | + | === Model class === |
| − | Let's create class <tt>PillarPair</tt> in <tt> | + | Let's create class <tt>PillarPair</tt> in <tt>models.py</tt>. Put the following code before class <tt>World</tt>. |
| − | {{synfile| | + | {{synfile|models.py}} |
| − | <syntaxhighlight lang=" | + | <syntaxhighlight lang="python"> |
| − | + | class PillarPair: | |
| − | + | def __init__(self, world, x, y): | |
| − | + | self.world = world | |
| − | + | self.x = x | |
| − | + | self.y = y | |
| − | + | ||
| − | + | def update(self, delta): | |
| − | + | pass | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | Currently we will have a single pillar pair. So create it in the world's initialization and make sure that we also call PillarPair's update in world's update: | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | {{synfile|models.py}} | |
| + | <syntaxhighlight lang="python"> | ||
| + | class World: | ||
| + | # ... | ||
| − | + | def __init__(self, width, height): | |
| + | # ... | ||
| − | + | self.pillar_pair = PillarPair(self, width - 100, height // 2) | |
| − | + | def update(self, delta): | |
| + | # ... | ||
| − | + | self.pillar_pair.update(delta) | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | === Pillar pair's sprite === | |
| − | < | + | We add the <tt>PillarPairSprite</tt> to draw <tt>PillarPair</tt>. While we call it a sprite, for simplicity, it is actually not a subclass of <tt>arcade.Sprite</tt>. This class basically deals with pillar pair drawing based on its <tt>model</tt> position (similar to ModelSprite). Inside the pillar pair sprite object, we create two sprites for two pillars. |
| − | |||
| − | < | ||
| − | |||
| − | </ | ||
| − | </ | ||
| − | + | {{synfile|flappy.py}} | |
| − | + | <syntaxhighlight lang="python"> | |
| − | + | class PillarPairSprite(): | |
| − | {{synfile| | + | def __init__(self, model): |
| − | <syntaxhighlight lang=" | + | self.model = model |
| − | + | ||
| − | + | self.top_pillar_sprite = arcade.Sprite('images/pillar-top.png') | |
| − | + | self.bottom_pillar_sprite = arcade.Sprite('images/pillar-bottom.png') | |
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | To draw the pillar pair, we add the following method. | |
| + | |||
| + | {{synfile|flappy.py}} | ||
| + | <syntaxhighlight lang="python"> | ||
| + | class PillarPairSprite(): | ||
| + | # ... | ||
| − | + | def draw(self): | |
| − | + | self.top_pillar_sprite.set_position(self.model.x, self.model.y + 400) | |
| − | + | self.top_pillar_sprite.draw() | |
| − | + | ||
| − | + | self.bottom_pillar_sprite.set_position(self.model.x, self.model.y - 400) | |
| − | + | self.bottom_pillar_sprite.draw() | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | Please pay attention to how we draw the top pillar and the bottom pillar. Their positions are calculated in relative to the model's x and y. | |
| − | + | Finally, let's add the sprite to the game and see if it appears. Make sure you draw pillar pair sprite ''before'' drawing the player. (Why?) | |
| − | {{ | + | {{synfile|flappy.py}} |
| + | <syntaxhighlight lang="python"> | ||
| + | class FlappyDotWindow(arcade.Window): | ||
| + | def __init__(self, width, height): | ||
| + | # ... | ||
| + | self.pillar_pair_sprite = PillarPairSprite(model=self.world.pillar_pair) | ||
| − | + | # ... | |
| − | |||
| − | + | def on_draw(self): | |
| + | # ... | ||
| − | + | self.pillar_pair_sprite.draw() | |
| − | + | self.dot_sprite.draw() # ... this is old code | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | {{gitcomment|If the pillar pair appears, commit your change.}} | |
| − | + | <div class="toccolours mw-collapsible mw-collapsed"> | |
| + | '''Question:''' What is the width of the space between the top pillar and the bottom pillar? | ||
| + | <div class="mw-collapsible-content"> | ||
| + | 200 pixels. | ||
| + | </div> | ||
| + | </div> | ||
| − | + | === Moving the pillars === | |
| + | Let's add the code that move the pillars, <tt>PillarPair.update</tt>. Note that we use another constant <tt>PILLAR_SPEED</tt> to make our code readable. | ||
| − | + | {{synfile|models.py}} | |
| + | <syntaxhighlight lang="python"> | ||
| − | + | class PillarPair: | |
| − | + | PILLAR_SPEED = 5 | |
| − | + | ||
| − | + | # ... | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | def update(self, delta): | |
| − | + | self.x -= PillarPair.PILLAR_SPEED | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | Try to see if it moves. | |
| − | {{gitcomment| | + | {{gitcomment|Don't forget to commit.}} |
| − | + | ********************************************************************************* | |
| − | + | ********************************* CHECK POINT 4.3 ******************************* | |
| − | + | ********************************************************************************* | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=== Exercise: Reusing the pillars === | === Exercise: Reusing the pillars === | ||
| แถว 559: | แถว 496: | ||
{{gitcomment|Test and commit the changes.}} | {{gitcomment|Test and commit the changes.}} | ||
| + | |||
| + | ********************************************************************************* | ||
| + | ********************************* CHECK POINT 4.4 ******************************* | ||
| + | ********************************************************************************* | ||
== Exercise: Collision detection == | == Exercise: Collision detection == | ||
| − | We will check if our dot hits the pillar pair. | + | We will check if our dot hits the pillar pair. Our goal is to write method <tt>hit</tt> in class <tt>PillarPair</tt>. '''But WAIT!! Don't start write it for now. There will be more steps before we will do that.''' |
| − | + | <syntaxhighlight lang="python"> | |
| − | <syntaxhighlight lang=" | + | def hit(self, player): |
| − | hit | + | # .... |
| − | |||
| − | |||
</syntaxhighlight> | </syntaxhighlight> | ||
| แถว 581: | แถว 520: | ||
We will try to use automated testing for this part of the game. The idea is simple: we will try to explicitly call <tt>hit</tt> in various ways to check if it returns the correct decision. | We will try to use automated testing for this part of the game. The idea is simple: we will try to explicitly call <tt>hit</tt> in various ways to check if it returns the correct decision. | ||
| − | For | + | For simple functions, this is not very hard to do. However, in this case, to call method <tt>hit</tt>, we have to create the world, the pillar pair and the player. Note that since we have already decouple our model's code from <tt>arcade</tt> we can actually do that in our unit testing code. |
| − | + | But since this is probably the first time you learn about unit testing, we will try to make the set-up very minimal by extracting the decision function as a stand-alone function called <tt>check_player_pillar_collision</tt> and test it independently of our other codes. Let's finish method <tt>hit</tt> first. | |
| − | {{synfile| | + | {{synfile|models.py}} |
| − | <syntaxhighlight lang=" | + | <syntaxhighlight lang="python"> |
| − | + | class PillarPair: | |
| − | + | # ... | |
| − | |||
| − | return | + | def hit(self, player): |
| − | + | return check_player_pillar_collision(player.x, player.y, | |
| + | self.x, self.y) | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | We will write function <tt> | + | We will write function <tt>check_player_pillar_collision</tt> in a separated module called <tt>coldetect</tt>, so that we can test it more independently. Before we forget, let's add a code to import this function at the beginning of <tt>models.py</tt>. |
| + | |||
| + | {{synfile|models.py}} | ||
| + | <syntaxhighlight lang="python"> | ||
| + | from coldetect import check_player_pillar_collision | ||
| + | </syntaxhighlight> | ||
Since this part is quite a detour, I'll give more detailed instructions. | Since this part is quite a detour, I'll give more detailed instructions. | ||
| − | Let's create a (broken) function <tt> | + | Let's create a (broken) function <tt>check_player_pillar_collision</tt> in file <tt>coldetect.py</tt>. |
| − | {{synfile| | + | {{synfile|coldetect.py}} |
| − | <syntaxhighlight lang=" | + | <syntaxhighlight lang="python"> |
| − | + | def check_player_pillar_collision(player_x, player_y, pillar_x, pillar_y): | |
| − | return | + | return False |
| − | |||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | We will use Python's [https://docs.python.org/3.7/library/doctest.html doctest] to implement our unit test. Each test and its expected output will be put as a document on the function. | |
| − | + | So let's start adding a few test cases. Change the function <tt>check_player_pillar_collision</tt> to be | |
| − | + | {{synfile|coldetect.py}} | |
| + | <syntaxhighlight lang="python"> | ||
| + | def check_player_pillar_collision(player_x, player_y, pillar_x, pillar_y): | ||
| + | """ | ||
| + | When the dot is very far left of the pillar pair | ||
| − | + | >>> check_player_pillar_collision(100, 100, 300, 200) | |
| + | False | ||
| − | + | When the dot hit the middle of the top pillar | |
| − | + | ||
| − | + | >>> check_player_pillar_collision( 300, 300, 300, 200 ) | |
| − | + | True | |
| − | + | """ | |
| − | + | ||
| − | + | return False | |
| − | |||
| − | |||
| − | |||
| − | |||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | We put each test case as a function call in the docstring of the function. Each line that started with ">>>" (that looks like you are typing in Python's console) is a test case. Its expected output is on the next line. In the above code, we have two test cases. | |
| − | + | We can call the doctest framework to test our code by calling: | |
| − | |||
| − | |||
| − | |||
| − | + | python -m doctest coldetect.py -v | |
| − | + | ||
| − | + | You will get the following output: | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <pre> | |
| − | + | Trying: | |
| − | + | check_player_pillar_collision(100, 100, 300, 200) | |
| − | + | Expecting: | |
| − | </ | + | False |
| + | ok | ||
| + | Trying: | ||
| + | check_player_pillar_collision( 300, 300, 300, 200 ) | ||
| + | Expecting: | ||
| + | True | ||
| + | ********************************************************************** | ||
| + | File "/xxxxxxxx/flappy/coldetect.py", line 10, in coldetect.check_player_pillar_collision | ||
| + | Failed example: | ||
| + | check_player_pillar_collision( 300, 300, 300, 200 ) | ||
| + | Expected: | ||
| + | True | ||
| + | Got: | ||
| + | False | ||
| + | 1 items had no tests: | ||
| + | coldetect | ||
| + | ********************************************************************** | ||
| + | 1 items had failures: | ||
| + | 1 of 2 in coldetect.check_player_pillar_collision | ||
| + | 2 tests in 2 items. | ||
| + | 1 passed and 1 failed. | ||
| + | ***Test Failed*** 1 failures. | ||
| + | </pre> | ||
| − | + | It says that our function is broken in the second test case. You can start fixing the function in <tt>coldetect.py</tt> to make sure that you get both test passed. That would look like the following. | |
| − | + | <pre> | |
| + | Trying: | ||
| + | check_player_pillar_collision(100, 100, 300, 200) | ||
| + | Expecting: | ||
| + | False | ||
| + | ok | ||
| + | Trying: | ||
| + | check_player_pillar_collision( 300, 300, 300, 200 ) | ||
| + | Expecting: | ||
| + | True | ||
| + | ok | ||
| + | 1 items had no tests: | ||
| + | coldetect | ||
| + | 1 items passed all tests: | ||
| + | 2 tests in coldetect.check_player_pillar_collision | ||
| + | 2 tests in 2 items. | ||
| + | 2 passed and 0 failed. | ||
| + | Test passed. | ||
| + | </pre> | ||
| − | + | '''NOTES 1:''' You can remove the option <tt>-v</tt> when calling doctest to let it show only broken test cases. For example, if we run it with | |
| − | + | python -m doctest coldetect.py | |
| − | + | You will see | |
| − | + | <pre> | |
| + | ********************************************************************** | ||
| + | File "/home/jittat/prog/arcade/flappy/coldetect.py", line 10, in coldetect.check_player_pillar_collision | ||
| + | Failed example: | ||
| + | check_player_pillar_collision( 300, 300, 300, 200 ) | ||
| + | Expected: | ||
| + | True | ||
| + | Got: | ||
| + | False | ||
| + | ********************************************************************** | ||
| + | 1 items had failures: | ||
| + | 1 of 2 in coldetect.check_player_pillar_collision | ||
| + | ***Test Failed*** 1 failures. | ||
| + | </pre> | ||
| − | + | You will get an empty response if everything works. | |
| − | '''NOTES:''' You '''don't''' have to make the collision detection perfect to make the game fun. For example, you don't have to think of the dot as a perfect shape that you have drawn or even a circle, but you can think of it as a simple rectangle which is large enough. Our dot is of size 40 x 40, but we have some curve. Therefore we can view it as a rectangle of size, say, 30 x 30 centered at the position of the player. | + | '''NOTES 2:''' You '''don't''' have to make the collision detection perfect to make the game fun. For example, you don't have to think of the dot as a perfect shape that you have drawn or even a circle, but you can think of it as a simple rectangle which is large enough. Our dot is of size 40 x 40, but we have some curve. Therefore we can view it as a rectangle of size, say, 30 x 30 centered at the position of the player. |
| − | Clearly these two test cases are not enough to ensure that your <tt> | + | Clearly these two test cases are not enough to ensure that your <tt>check_player_pillar_collision</tt> works correctly. Therefore, after your code for <tt>check_player_pillar_collision</tt> passes these two test cases, you might want to add more test cases. The figure below shows a few other test cases that you should try adding to the test script. |
[[Image:Test-coldetect-moretests.png]] | [[Image:Test-coldetect-moretests.png]] | ||
| แถว 676: | แถว 664: | ||
=== Combining with the game mechanics === | === Combining with the game mechanics === | ||
| − | With method <tt>PillarPair.hit</tt>, we can regularly checks if the player hits the pillars. | + | With method <tt>PillarPair.hit</tt>, we can regularly checks if the player hits the pillars inside our world's code. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | {{synfile|models.py}} | |
| + | <syntaxhighlight lang="python"> | ||
| + | class World: | ||
| + | # ... | ||
| − | + | def update(self, delta): | |
| + | # ... | ||
| − | + | if self.pillar_pair.hit(self.player): | |
| + | # ... do something here | ||
| + | </syntaxhighlight> | ||
What should we do when the player hits a pillar? | What should we do when the player hits a pillar? | ||
| − | First, the game state should change. Let's add another state constant: | + | First, the game state should change. Let's add another state constant and its related methods: |
| − | {{synfile| | + | {{synfile|models.py}} |
| − | <syntaxhighlight lang=" | + | <syntaxhighlight lang="python"> |
| − | + | class World: | |
| − | + | STATE_FROZEN = 1 # .. old code | |
| − | + | STATE_STARTED = 2 # .. old code | |
| − | + | STATE_DEAD = 3 | |
| − | + | ||
| − | + | # ... | |
| + | |||
| + | def die(self): | ||
| + | self.state = World.STATE_DEAD | ||
| − | + | def is_dead(self): | |
| − | + | return self.state == World.STATE_DEAD | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | With that state, we can change our update function to | |
| − | {{synfile| | + | {{synfile|models.py}} |
| − | <syntaxhighlight lang=" | + | <syntaxhighlight lang="python"> |
| − | + | class World: | |
| − | + | # ... | |
| − | |||
| − | |||
| − | + | def update(self, delta): | |
| + | if self.state in [World.STATE_FROZEN, World.STATE_DEAD]: | ||
| + | return | ||
| + | |||
| + | self.player.update(delta) | ||
| + | self.pillar_pair.update(delta) | ||
| − | + | if self.pillar_pair.hit(self.player): | |
| − | + | self.die() | |
| − | |||
| − | if | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</syntaxhighlight> | </syntaxhighlight> | ||
| แถว 746: | แถว 719: | ||
{{gitcomment|The game should be somewhat playable. Don't forget to commit your work.}} | {{gitcomment|The game should be somewhat playable. Don't forget to commit your work.}} | ||
| + | |||
| + | ********************************************************************************* | ||
| + | ********************************* CHECK POINT 4.5 ******************************* | ||
| + | ********************************************************************************* | ||
== Exercise: Random the pillar heights == | == Exercise: Random the pillar heights == | ||
| แถว 752: | แถว 729: | ||
'''Exerciese:''' Add this method to <tt>PillarPair</tt>. | '''Exerciese:''' Add this method to <tt>PillarPair</tt>. | ||
| − | {{synfile| | + | {{synfile|models.py}} |
| − | <syntaxhighlight lang=" | + | <syntaxhighlight lang="python"> |
| − | + | class PillarPair: | |
| − | + | # ... | |
| − | + | ||
| + | def random_position_y(self): | ||
| + | # ... change the y position of the pillar pair. | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Don't forget to call this method when (1) you create a pillar pair, and (2) when the piilar pair wraps around the screen. | Don't forget to call this method when (1) you create a pillar pair, and (2) when the piilar pair wraps around the screen. | ||
| − | '''Notes:''' When you test this method, you may want to switch off the collision detection. This can be easily done by adding <tt>return | + | '''Notes:''' When you test this method, you may want to switch off the collision detection. This can be easily done by adding <tt>return False</tt> at the top of <tt>check_player_pillar_collision</tt> function. When you are done, don't forget to remove this hack. |
| − | {{gitcomment|Commit your work. Don't forget to remove the hack to avoid <tt> | + | {{gitcomment|Commit your work. Don't forget to remove the hack to avoid <tt>check_player_pillar_collision</tt>.}} |
== Exercise: The series of pillar pairs == | == Exercise: The series of pillar pairs == | ||
| + | |||
As we have most objects written nicely, adding more pillars can be done by creating more <tt>PillarPair</tt>'s and spread them out nicely across the screen. | As we have most objects written nicely, adding more pillars can be done by creating more <tt>PillarPair</tt>'s and spread them out nicely across the screen. | ||
We only outline the changes that you need to make. It is your exercises to get all these steps done. | We only outline the changes that you need to make. It is your exercises to get all these steps done. | ||
| − | * '''PillarPair creation:''' Right now we only create one pillar pair. We should create more and keep them in | + | * '''PillarPair creation:''' Right now we only create one pillar pair. We should create more and keep them in a list. Make sure you spread them out nicely over the x co-ordinate. It would be good if you extract the pillar creation function from the world's initialization code. |
| − | * '''Collision detection:''' We can't just call <tt> | + | * '''Collision detection:''' We can't just call <tt>self.pillar_pair.hit( ... )</tt>. It would be nice to write a method for checking collision on all pillar pairs. |
| − | |||
{{gitcomment|For each of these step, don't forget to commit when you get a unit of work done.}} | {{gitcomment|For each of these step, don't forget to commit when you get a unit of work done.}} | ||
| + | |||
| + | ********************************************************************************* | ||
| + | ********************************* CHECK POINT 4.6 ******************************* | ||
| + | ********************************************************************************* | ||
== Additional Exercises == | == Additional Exercises == | ||
รุ่นแก้ไขปัจจุบันเมื่อ 06:06, 14 กุมภาพันธ์ 2562
- This is part of the course Programming 2, the material is originally from 01219245/cocos2d-js/Sprites2 from 01219245, 2nd semester 2557.
In this tutorial, we will recreate a clone of a wonderful Flappy Bird. Let's call it Flappy Dot (as our player would look like a dot). We will develop basic game mechanics in this tutorial. We will try to add special effects to the game in the next tutorial.
เนื้อหา
Task breakdown
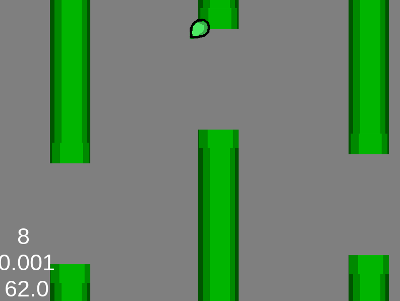
Before we start, make sure you know how this game works. You may want to try it for a bit. I guess many of your friends have it on their phones. This is how our game would look like:
As usual, let's start by thinking about the possible list of increments we would add to an empty project to get this game.
When you get your list, please see the steps that we plan to take here.
- Show the player on the screen.
- The player can jump and fall. (Implement player physics)
- Show a single pillar pair.
- Move the pillar pair across the screen.
- Let the pillar pair reappear.
- Check for player-pillar collision.
- Make the game with one pillar pair.
- Show more than one pillar pairs.
The player and its movement
Create a new project and set up a Git repository
We will start with an empty game template. Put the following code in our main program flappy.py.
import arcade
SCREEN_WIDTH = 800
SCREEN_HEIGHT = 600
class FlappyDotWindow(arcade.Window):
def __init__(self, width, height):
super().__init__(width, height)
arcade.set_background_color(arcade.color.WHITE)
def on_draw(self):
arcade.start_render()
def main():
window = FlappyDotWindow(SCREEN_WIDTH, SCREEN_HEIGHT)
arcade.set_window(window)
arcade.run()
if __name__ == '__main__':
main()
Try to run the game to see if an empty white window appears. Then, create a git repository at the project directory and commit the code.
Creating the dot model and the sprite
In this step, we shall create a sprite for the player, and show it in the middle of the screen.
Use a graphic editor to create an image for our player. The image should be of size 40 pixels x 40 pixels. Save the image as images/dot.png and try to make it look cute.
We will continue our model/window code structure. So let's create a dot model (called Player) and World in models.py as in our previous projects. Note that currently the Player do nothing in update
class Player:
def __init__(self, world, x, y):
self.world = world
self.x = x
self.y = y
def update(self, delta):
pass
class World:
def __init__(self, width, height):
self.width = width
self.height = height
self.player = Player(self, width // 2, height // 2)
def update(self, delta):
self.player.update(delta)
As in the previous projects, we then use ModelSprite to display the sprite. Add the class in flappy.py and update FlappyDotWindow accordingly.
class ModelSprite(arcade.Sprite):
def __init__(self, *args, **kwargs):
self.model = kwargs.pop('model', None)
super().__init__(*args, **kwargs)
def sync_with_model(self):
if self.model:
self.set_position(self.model.x, self.model.y)
def draw(self):
self.sync_with_model()
super().draw()
class FlappyDotWindow(arcade.Window):
def __init__(self, width, height):
super().__init__(width, height)
arcade.set_background_color(arcade.color.WHITE)
self.world = World(SCREEN_WIDTH, SCREEN_HEIGHT)
self.dot_sprite = ModelSprite('images/dot.png', model=self.world.player)
def update(self, delta):
self.world.update(delta)
def on_draw(self):
arcade.start_render()
self.dot_sprite.draw()
Try to run the game. You should see your sprite in the middle of the screen.
Review of physics
You might forget all these, but if you want objects in your game to look and act a bit like real objects, you might have to recall stuffs you learned from mechanics.
Let's look at the basics. An object has a position, its position changes if it has non-zero velocity.
How can you change the player's position? We can set its x and y attribute on the model.
If you want to apply the velocity, you can change the player position based on the velocity.
If there is an acceleration, the object's velocity also changes. The Player currently does not have velocity as its attribute, so we will add it. Now, you can update the velocity based on the acceleration.
These attributes (the position, the velocity, and the acceleration) all have directions. Sometimes, you see negative velocity; this means the object is moving in an opposite direction as the positive direction. We shall follow the standard co-ordinate system for arcade, i.e., for the y-axis, we think of the direction as going upwards.
While in Physics, everything is continuous, but when writing games, we don't really need exact physics, so we can move objects in discrete steps. (In fact, method update is also called with parameter delta, the time period between this call and the last call, and you can use this to make your simulation more smooth.)
So the usual pseudo code for physics is as follows.
pos = pos + velocity; velocity = velocity + acceleration
Falling dot
To simulate the player falls, we should maintain the player's current velocity, so that we can make it falls as close as the real object.
Let's add this line that initialize property vy in Player's initialization code:
class Player:
def __init__(self, world, x, y):
# ... [old code hidden]
self.vy = 15
You may wonder why we put 15 here. It is just pure guess at this point. However, when you write games, you might want to try various possible values and pick the best one (i.e., the one that make the game fun).
The update method changes the player's position
class Player:
# ...
def update(self, delta):
self.y += self.vy
self.vy -= 1
Note that we update self.vy at the end of update. The constant -1 is the acceleration. The parameter delta represents delta time; we do not use it for now.
Try to run the program. You should see the player falling.
While our program works, don't just rush to commit right away. Let's try to get rid of the magic numbers first, by defining them explicitly.
Add these contants at the beginning of Player in models.py. These are class variables.
class Player:
GRAVITY = 1
STARTING_VELOCITY = 15
# ...
Then replace 15 and 1 in the code with the appropriate constants as follows. Note that we can refer to these variables as self.GRAVITY or Player.GRAVITY.
class Player:
# ...
def __init__(self, world, x, y):
# ...
self.vy = Player.STARTING_VELOCITY
def update(self, delta):
# ...
self.vy -= Player.GRAVITY
Jumping dot
Now, let's make the dot jumps. Let's add method jump that set the velocity to some positive amount. Let's create a constant JUMPING_VELOCITY to represent this magic number as well.
class Player:
# ...
JUMPING_VELOCITY = 15
# ...
def jump(self):
self.vy = Player.JUMPING_VELOCITY
To jump, we have to call player.jump() in an appropriate time. We will response to keyboard inputs. We shall follow the style we did in the last tutorial.
First, add method on_key_press in FlappyDotWindow to forward the call to the world.
class FlappyDotWindow(arcade.Window):
# ...
def on_key_press(self, key, key_modifiers):
self.world.on_key_press(key, key_modifiers)
Then, in World for any key pressed, call jump.
class World:
# ...
def on_key_press(self, key, key_modifiers):
self.player.jump()
To test this increment, you will have to click on the game canvas, and then quickly hit on any key to get the dot jumping. Try a few times to see how the dot moves. You can adjust the jumping velocity to make the movement nice.
********************************************************************************* ********************************* CHECK POINT 4.1 ******************************* *********************************************************************************
Game states
It won't be nice to have the user start clicking right away after the game loads. Therefore we shouldn't let the player move before the game actually starts. To do so, we will add a state to the game. How various objects interact depends on the game state. In this tutorial, we shall simply add a property state to World, and perform various events and update methods according to this state. We will learn a cleaner way later on.
For now, the game has 2 states: FROZEN and STARTED. After the game loads, its state is FROZEN. In this state, nothing moves, and after the user hit any keyboard, it changes its state to STARTED with the dot start to jump. The dot falls and jumps as usual in the STARTED state.
Let's add the constants for states in class World:
class World:
STATE_FROZEN = 1
STATE_STARTED = 2
# ...
With this, we can refer to states as World.STATE_FRONT and World.STATE_STARTED.
Initial state
We let attribute state of World keeps the current game state. We initialize the state in __init__:
class World:
# ...
def __init__(self, width, height):
# ...
self.state = World.STATE_FROZEN
State transition
We add methods start and freeze to World so that FlappyDotWindow can tell the world to start working or to get frozen. We also include method is_started for querying the world's state.
class World:
# ...
def start(self):
self.state = World.STATE_STARTED
def freeze(self):
self.state = World.STATE_FROZEN
def is_started(self):
return self.state == World.STATE_STARTED
Our game changes its state when the user hits the keyboard. We let FlappyDotWindow inform the world to get started.
Rewrite method on_key_press in FlappyDotWindow to do that.
def on_key_press(self, key, key_modifiers):
if not self.world.is_started():
self.world.start()
self.world.on_key_press(key, key_modifiers)
The world's state
We have to change how the world behave according to its state. Basically, it should not update anything when it is frozen. Add the following if at the beginning of World.update
class World:
# ...
def update(self, delta):
if self.state == World.STATE_FROZEN:
return
# ...
********************************************************************************* ********************************* CHECK POINT 4.2 ******************************* *********************************************************************************
The pillar pair
In this section, we will implement a moving pair of opposing pillars. Let's call them a pillar pair. Clearly, we will use one or more sprites to represent it. Before we think about how to implement it, let's think about what we want from this thing: (1) we want to move the pillar pair and (2) we want to check if the dot hits the pillars.
There are basically two approaches for this.
1. Use 1 sprite with transparent background in the middle. 2. Use 2 sprites (one for the top pillar, another for the bottom pillar).
Both approaches are shown below.
Question: Can you think of the advantages and disadvantages for using each approach? Expand to see some of the possible advantages and disadvantages.
Using 1 sprite is easier to deal with. However, the space between two opposing pillars are fixed. Using 2 sprites gives flexibility but it might be hard to to deal with two objects. It might be even worse if we have to deal with many pillar pairs.
Here, we will try to get the best out of both approaches. We will use 2 sprites, but we shall combine them into one object.
The blue object in the figure above contains two red sprite objects. Specifically, we shall create a PillarPairSprite object that contains two sprites.
Sprite images
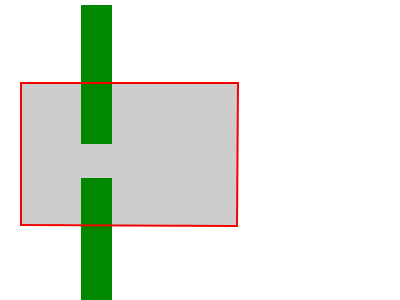
Draw two images for the top and bottom pillars. Since we can place each pillar at different height, we should make the images large enough so that the other end of the pillar is still outside the screen. The figure below shows the sprites and the screen; the red border shows the screen boundary.
So let's create two images pillar-top.png and pillar-bottom.png, each of width 80 pixels and height 600 pixels. Save them in directory images.
Model class
Let's create class PillarPair in models.py. Put the following code before class World.
class PillarPair:
def __init__(self, world, x, y):
self.world = world
self.x = x
self.y = y
def update(self, delta):
pass
Currently we will have a single pillar pair. So create it in the world's initialization and make sure that we also call PillarPair's update in world's update:
class World:
# ...
def __init__(self, width, height):
# ...
self.pillar_pair = PillarPair(self, width - 100, height // 2)
def update(self, delta):
# ...
self.pillar_pair.update(delta)
Pillar pair's sprite
We add the PillarPairSprite to draw PillarPair. While we call it a sprite, for simplicity, it is actually not a subclass of arcade.Sprite. This class basically deals with pillar pair drawing based on its model position (similar to ModelSprite). Inside the pillar pair sprite object, we create two sprites for two pillars.
class PillarPairSprite():
def __init__(self, model):
self.model = model
self.top_pillar_sprite = arcade.Sprite('images/pillar-top.png')
self.bottom_pillar_sprite = arcade.Sprite('images/pillar-bottom.png')
To draw the pillar pair, we add the following method.
class PillarPairSprite():
# ...
def draw(self):
self.top_pillar_sprite.set_position(self.model.x, self.model.y + 400)
self.top_pillar_sprite.draw()
self.bottom_pillar_sprite.set_position(self.model.x, self.model.y - 400)
self.bottom_pillar_sprite.draw()
Please pay attention to how we draw the top pillar and the bottom pillar. Their positions are calculated in relative to the model's x and y.
Finally, let's add the sprite to the game and see if it appears. Make sure you draw pillar pair sprite before drawing the player. (Why?)
class FlappyDotWindow(arcade.Window):
def __init__(self, width, height):
# ...
self.pillar_pair_sprite = PillarPairSprite(model=self.world.pillar_pair)
# ...
def on_draw(self):
# ...
self.pillar_pair_sprite.draw()
self.dot_sprite.draw() # ... this is old code
Question: What is the width of the space between the top pillar and the bottom pillar?
200 pixels.
Moving the pillars
Let's add the code that move the pillars, PillarPair.update. Note that we use another constant PILLAR_SPEED to make our code readable.
class PillarPair:
PILLAR_SPEED = 5
# ...
def update(self, delta):
self.x -= PillarPair.PILLAR_SPEED
Try to see if it moves.
********************************************************************************* ********************************* CHECK POINT 4.3 ******************************* *********************************************************************************
Exercise: Reusing the pillars
In this game, our player will have to fly passing a lot of pillar pairs. However, we will not always create a new pillar pair. Instead, we shall reuse the old pillar pair that recently disappear on the left side of the screen.
EXERCISE: modify method PillarPair.update so that right after the pillar pair move outside the screen, it re-enter at the right side of the screen.
********************************************************************************* ********************************* CHECK POINT 4.4 ******************************* *********************************************************************************
Exercise: Collision detection
We will check if our dot hits the pillar pair. Our goal is to write method hit in class PillarPair. But WAIT!! Don't start write it for now. There will be more steps before we will do that.
def hit(self, player):
# ....
Unit testing
Question: When we write method hit, how can we test if the method is correct?
I'll have to test it. Right now, we have to run the game and try to hit and miss the pillars in as many cases as possible. This is rather hard to do because we need to control the dot as well. This make conventional testing for this logic hard to do.
We will try to use automated testing for this part of the game. The idea is simple: we will try to explicitly call hit in various ways to check if it returns the correct decision.
For simple functions, this is not very hard to do. However, in this case, to call method hit, we have to create the world, the pillar pair and the player. Note that since we have already decouple our model's code from arcade we can actually do that in our unit testing code.
But since this is probably the first time you learn about unit testing, we will try to make the set-up very minimal by extracting the decision function as a stand-alone function called check_player_pillar_collision and test it independently of our other codes. Let's finish method hit first.
class PillarPair:
# ...
def hit(self, player):
return check_player_pillar_collision(player.x, player.y,
self.x, self.y)
We will write function check_player_pillar_collision in a separated module called coldetect, so that we can test it more independently. Before we forget, let's add a code to import this function at the beginning of models.py.
from coldetect import check_player_pillar_collision
Since this part is quite a detour, I'll give more detailed instructions.
Let's create a (broken) function check_player_pillar_collision in file coldetect.py.
def check_player_pillar_collision(player_x, player_y, pillar_x, pillar_y):
return False
We will use Python's doctest to implement our unit test. Each test and its expected output will be put as a document on the function.
So let's start adding a few test cases. Change the function check_player_pillar_collision to be
def check_player_pillar_collision(player_x, player_y, pillar_x, pillar_y):
"""
When the dot is very far left of the pillar pair
>>> check_player_pillar_collision(100, 100, 300, 200)
False
When the dot hit the middle of the top pillar
>>> check_player_pillar_collision( 300, 300, 300, 200 )
True
"""
return False
We put each test case as a function call in the docstring of the function. Each line that started with ">>>" (that looks like you are typing in Python's console) is a test case. Its expected output is on the next line. In the above code, we have two test cases.
We can call the doctest framework to test our code by calling:
python -m doctest coldetect.py -v
You will get the following output:
Trying:
check_player_pillar_collision(100, 100, 300, 200)
Expecting:
False
ok
Trying:
check_player_pillar_collision( 300, 300, 300, 200 )
Expecting:
True
**********************************************************************
File "/xxxxxxxx/flappy/coldetect.py", line 10, in coldetect.check_player_pillar_collision
Failed example:
check_player_pillar_collision( 300, 300, 300, 200 )
Expected:
True
Got:
False
1 items had no tests:
coldetect
**********************************************************************
1 items had failures:
1 of 2 in coldetect.check_player_pillar_collision
2 tests in 2 items.
1 passed and 1 failed.
***Test Failed*** 1 failures.
It says that our function is broken in the second test case. You can start fixing the function in coldetect.py to make sure that you get both test passed. That would look like the following.
Trying:
check_player_pillar_collision(100, 100, 300, 200)
Expecting:
False
ok
Trying:
check_player_pillar_collision( 300, 300, 300, 200 )
Expecting:
True
ok
1 items had no tests:
coldetect
1 items passed all tests:
2 tests in coldetect.check_player_pillar_collision
2 tests in 2 items.
2 passed and 0 failed.
Test passed.
NOTES 1: You can remove the option -v when calling doctest to let it show only broken test cases. For example, if we run it with
python -m doctest coldetect.py
You will see
**********************************************************************
File "/home/jittat/prog/arcade/flappy/coldetect.py", line 10, in coldetect.check_player_pillar_collision
Failed example:
check_player_pillar_collision( 300, 300, 300, 200 )
Expected:
True
Got:
False
**********************************************************************
1 items had failures:
1 of 2 in coldetect.check_player_pillar_collision
***Test Failed*** 1 failures.
You will get an empty response if everything works.
NOTES 2: You don't have to make the collision detection perfect to make the game fun. For example, you don't have to think of the dot as a perfect shape that you have drawn or even a circle, but you can think of it as a simple rectangle which is large enough. Our dot is of size 40 x 40, but we have some curve. Therefore we can view it as a rectangle of size, say, 30 x 30 centered at the position of the player.
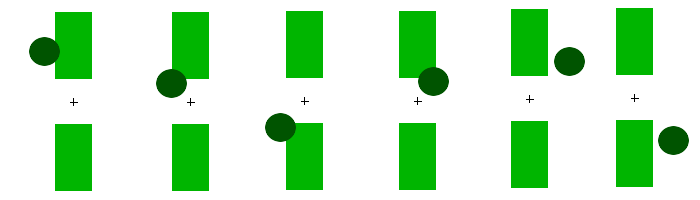
Clearly these two test cases are not enough to ensure that your check_player_pillar_collision works correctly. Therefore, after your code for check_player_pillar_collision passes these two test cases, you might want to add more test cases. The figure below shows a few other test cases that you should try adding to the test script.
Combining with the game mechanics
With method PillarPair.hit, we can regularly checks if the player hits the pillars inside our world's code.
class World:
# ...
def update(self, delta):
# ...
if self.pillar_pair.hit(self.player):
# ... do something here
What should we do when the player hits a pillar?
First, the game state should change. Let's add another state constant and its related methods:
class World:
STATE_FROZEN = 1 # .. old code
STATE_STARTED = 2 # .. old code
STATE_DEAD = 3
# ...
def die(self):
self.state = World.STATE_DEAD
def is_dead(self):
return self.state == World.STATE_DEAD
With that state, we can change our update function to
class World:
# ...
def update(self, delta):
if self.state in [World.STATE_FROZEN, World.STATE_DEAD]:
return
self.player.update(delta)
self.pillar_pair.update(delta)
if self.pillar_pair.hit(self.player):
self.die()
Try the game. You might want to try a few hit/miss at the pillars to manually test the collision detection function as well.
********************************************************************************* ********************************* CHECK POINT 4.5 ******************************* *********************************************************************************
Exercise: Random the pillar heights
Let's create the pillar pairs with different heights. Our screen's height is 600 pixels, and we probably do not want the pillar to be too high or too low.
Exerciese: Add this method to PillarPair.
class PillarPair:
# ...
def random_position_y(self):
# ... change the y position of the pillar pair.
Don't forget to call this method when (1) you create a pillar pair, and (2) when the piilar pair wraps around the screen.
Notes: When you test this method, you may want to switch off the collision detection. This can be easily done by adding return False at the top of check_player_pillar_collision function. When you are done, don't forget to remove this hack.
Exercise: The series of pillar pairs
As we have most objects written nicely, adding more pillars can be done by creating more PillarPair's and spread them out nicely across the screen.
We only outline the changes that you need to make. It is your exercises to get all these steps done.
- PillarPair creation: Right now we only create one pillar pair. We should create more and keep them in a list. Make sure you spread them out nicely over the x co-ordinate. It would be good if you extract the pillar creation function from the world's initialization code.
- Collision detection: We can't just call self.pillar_pair.hit( ... ). It would be nice to write a method for checking collision on all pillar pairs.
********************************************************************************* ********************************* CHECK POINT 4.6 ******************************* *********************************************************************************
Additional Exercises
There are many ways to make the game more fun like a real game. Here we list a few:
- After the player dies, the game stops. Implement the game restart feature, i.e., when the player hit any key after the player dies, the game should restart.
- The game shows no score. Add the scoring to the game.
- Flappy dot is extremely hard because you can hit only once. Add more lives to the player.
- In our game, the pillar pair can have different spacing. Implement this feature to make the game extremely hard.
- You can allow the dot to fire a few rockets to destroy the pillars.
Good luck. Have fun writing games!