ผลต่างระหว่างรุ่นของ "Prg2/flappy dot"
Jittat (คุย | มีส่วนร่วม) |
Jittat (คุย | มีส่วนร่วม) |
||
| (ไม่แสดง 53 รุ่นระหว่างกลางโดยผู้ใช้คนเดียวกัน) | |||
| แถว 4: | แถว 4: | ||
You will work with another student (or more). You would work alone shortly in the beginning to get some feature done, then we would like to ask you to form a team of 2 or 3 students to complete the game, while collaborating with git (and github). | You will work with another student (or more). You would work alone shortly in the beginning to get some feature done, then we would like to ask you to form a team of 2 or 3 students to complete the game, while collaborating with git (and github). | ||
| + | |||
| + | === Objectives === | ||
| + | |||
| + | In this small project, you will learn: | ||
| + | |||
| + | * how to use git (with branches) to work individually and with teammates | ||
| + | * how to use github project to board to plan and track your work | ||
| + | * basic game programming | ||
| + | * how to apply object-oriented programming concepts to game development | ||
| + | |||
| + | {{กล่องฟ้า| | ||
| + | '''Your assignment:''' For today, you do not have to complete the project (but if it is fun, you should). You are required to start working on the project with your teammate. Each of you would work on a different feature on a different git branch. After each of your work is done, you should merge them into the main branch of the shared repository. | ||
| + | |||
| + | You should submit the URL of your shared repository. (The submission form will be available soon.) | ||
| + | }} | ||
=== Task breakdown === | === Task breakdown === | ||
| แถว 42: | แถว 57: | ||
When you are ready, just move the first card (the player jump with gravity) to the "In progress" column. | When you are ready, just move the first card (the player jump with gravity) to the "In progress" column. | ||
| + | |||
| + | == Changes in gamelib == | ||
| + | If you watch the clip from the class where we work on the Monkey game, the game library for this project has been updated slightly. Here are the summary of the changes. | ||
| + | |||
| + | * New initialization methods: <tt>init_element</tt> for Sprite and Text, and <tt>init_game</tt> for GameApp | ||
| + | * GameApp update methods: <tt>pre_update</tt> and <tt>post_update</tt> which would be called '''before''' the updates of all elements are called and '''after''' they are called. These two methods will be very useful when we want to handle global events such as collisions. | ||
| + | |||
| + | [[Image:Prg2-flappy-new-gamelib.png]] | ||
== Basic player physics == | == Basic player physics == | ||
| แถว 182: | แถว 205: | ||
| | | | ||
* The player jumps when key pressed | * The player jumps when key pressed | ||
| + | * Player falls off the screen | ||
| | | | ||
* Show a single pillar pair | * Show a single pillar pair | ||
* Move the pillar pair across the screen | * Move the pillar pair across the screen | ||
| + | |- | ||
| + | | | ||
| + | * The player dies after falls off the screen | ||
| + | | | ||
| + | * Pillars reappear | ||
| + | * Pillars with random heights | ||
|- | |- | ||
| | | | ||
* Collision | * Collision | ||
| | | | ||
| − | * Pillar | + | * Pillar movement starts when game starts |
|} | |} | ||
| แถว 200: | แถว 230: | ||
| | | | ||
* The player jumps when key pressed | * The player jumps when key pressed | ||
| + | * Player falls off the screen | ||
| | | | ||
* Show a single pillar pair | * Show a single pillar pair | ||
| แถว 205: | แถว 236: | ||
| | | | ||
* Show score (with text) | * Show score (with text) | ||
| + | |- | ||
|- | |- | ||
| | | | ||
| − | * | + | * The player dies after falls off the screen |
| | | | ||
| − | * | + | * Pillars reappear |
| + | * Pillars with random heights | ||
| | | | ||
| − | * | + | * Collision |
|} | |} | ||
| แถว 218: | แถว 251: | ||
=== Git branches === | === Git branches === | ||
| − | == Keyboard control == | + | When working in a team, try to start your own work in a separate development branch (recall the fun-with-branch activity). You should merge your work to main branch when it is done. |
| + | |||
| + | However, when working on features with many dependencies, it would be useful to talk with your teammate to get your (non-breaking) codes to be pulled to the main branch a little more often. | ||
| + | |||
| + | == Developer 1 - Keyboard control == | ||
| + | |||
| + | : ''Notes: one person in the team should work on this feature in a feature branch, another person should attempt on the pillar movement work.'' | ||
| + | |||
| + | You should start working on this feature in a new branch (to be merged to main when you are done). | ||
| + | |||
| + | git branch keyboard-control | ||
| + | git checkout keyboard-control | ||
| + | |||
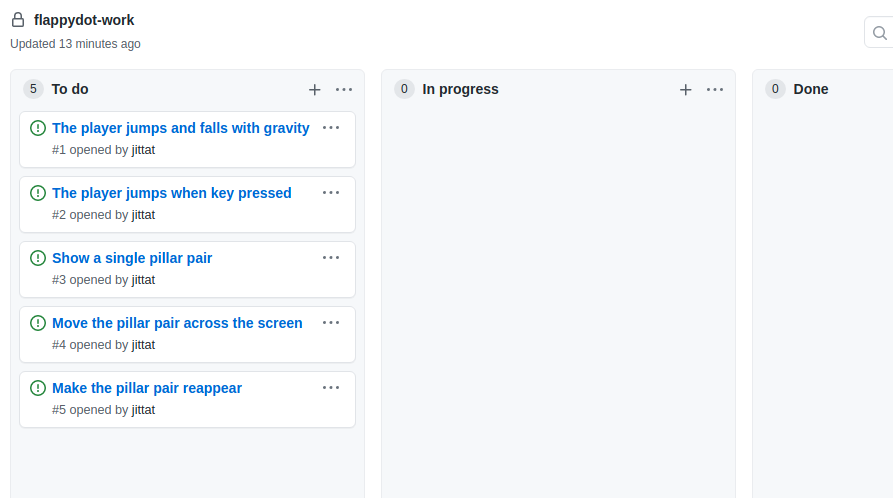
| + | You should also associate your work with the issues in Github. So don't forget to move the card "The player jumps..." in Github project to the "In Progress" column. | ||
| + | |||
| + | [[Image:Prg2-flappy-card-start-key.png]] | ||
| + | |||
| + | === Game and Dot's states === | ||
| + | |||
| + | We will add states to MonkeyGame and Dot. | ||
| + | |||
| + | We add <tt>is_started</tt> to Dot. Note that we also add method <tt>start</tt> to Dot to make it easier to update its state. | ||
| + | |||
| + | {{synfile|flappydot.py}} | ||
| + | <syntaxhighlight lang="python"> | ||
| + | class Dot(Sprite): | ||
| + | def init_element(self): | ||
| + | # ... | ||
| + | self.is_started = False | ||
| + | |||
| + | def update(self): | ||
| + | if self.is_started: | ||
| + | self.y += self.vy | ||
| + | self.vy += GRAVITY | ||
| + | |||
| + | def start(self): | ||
| + | self.is_started = True | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | We also add <tt>is_started</tt> to MonkeyGame. | ||
| + | |||
| + | {{synfile|flappydot.py}} | ||
| + | <syntaxhighlight lang="python"> | ||
| + | class MonkeyGame(GameApp): | ||
| + | # ... | ||
| + | |||
| + | def init_game(self): | ||
| + | # ... | ||
| + | |||
| + | self.is_started = False | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | At this point, if you run the game, the Dot should not move. | ||
| + | |||
| + | {{กล่องฟ้า| | ||
| + | '''Your task:''' Implement <tt>on_key_pressed</tt> in <tt>MonkeyGame</tt> to start the Dot and update state <tt>is_started</tt> when the user presses Spacebar. | ||
| + | }} | ||
| + | |||
| + | You should test your work. If everything is fine, you should commit your work. | ||
| + | |||
| + | {{gitcomment|Commit your work regularly. Don't forget to work in a branch.}} | ||
| + | |||
| + | === Dot jumps === | ||
| + | |||
| + | We will also make the Dot jumps when Spacebar is hit. First add the <tt>jump</tt> method to Dot. Note that we also introduce another constant <tt>JUMP_VELOCITY</tt>. We can use <tt>STARTING_VELOCITY</tt> here, but we use another constant to be more specific and this allows us to use different velocity for starting and for jumping. Here, we use smaller velocity for jumps. | ||
| + | |||
| + | {{synfile|flappydot.py}} | ||
| + | <syntaxhighlight lang="python"> | ||
| + | JUMP_VELOCITY = -20 | ||
| + | |||
| + | class Dot(Sprite): | ||
| + | # ... | ||
| + | |||
| + | def jump(self): | ||
| + | self.vu = JUMP_VELOCITY | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | To implement the jump we need to, again, edit the <tt>on_key_pressed</tt> method. | ||
| + | |||
| + | {{กล่องฟ้า| | ||
| + | '''Your task:''' Implement <tt>on_key_pressed</tt> in <tt>MonkeyGame</tt> so that the Dot jump. You should make sure that when the user hit Spacebar after the game starts, the Dot should use JUMP_VELOCITY not STARTING_VELOCITY. This would give a finer control for the player. | ||
| + | }} | ||
| + | |||
| + | If this works correctly, you should be able to play empty jumping game with your Dot. | ||
| + | |||
| + | This completes the feature, so you should also ''resolve'' the issue in Github. Therefore, you should include a text "Resolve #xxx" with the correct associate issue number so that Github would close the issue for you after you push the changes. | ||
| + | |||
| + | {{gitcomment|Commit your work if it looks OK.}} | ||
| + | |||
| + | '''You are done with the feature.''' It's time to merge your work to the main branch. Make sure you have committed your work. Then you can use the following command: | ||
| + | |||
| + | git checkout main | ||
| + | |||
| + | to check out the main branch | ||
| + | |||
| + | git pull | ||
| + | |||
| + | to update your local copy to the latest version in github, and then | ||
| + | |||
| + | git merge keyboard-control | ||
| + | |||
| + | to merge your work into main. | ||
| + | |||
| + | If everything works, you should push your work to github. If you find a conflict, try to resolve it then commit and push. '''If you have trouble resolving the conflict, please call the TAs.''' Don't do "--force" unless you understand what you are doing. | ||
| + | |||
| + | When you finishing merging, don't forget to move the card in the project to "Done". | ||
| + | |||
| + | == Developer 2 - Pillar movement == | ||
| + | |||
| + | : ''Notes: one person in the team should work on this feature in a feature branch, another person should attempt on the player control work.'' | ||
| + | |||
| + | You should start working on this feature in a new branch (to be merged to main when you are done). | ||
| + | |||
| + | git branch pillar-movement | ||
| + | git checkout pillar-movement | ||
| + | |||
| + | You should also associate your work with the issues in Github. So don't forget to move the card "Show a single pillar pair" in Github project to the "In Progress" column. | ||
| + | |||
| + | [[Image:Prg2-flappy-start-pillar.png]] | ||
| + | |||
| + | === The pillar pair === | ||
| + | |||
| + | We will use a single sprite for the top and bottom pillars, hence the name: pillar pairs. The sprite image contains both pillars with the hole in the middle. When it shows, the top and the bottom of the pillars are clipped as shown below. | ||
| + | |||
| + | [[Image:Clipped-pillars.png]] | ||
| + | |||
| + | Let's create <tt>PillarPair</tt> class. | ||
| + | |||
| + | {{synfile|flappydot.py}} | ||
| + | <syntaxhighlight lang="python"> | ||
| + | class PillarPair(Sprite): | ||
| + | pass | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | And create it in the game. | ||
| + | |||
| + | {{synfile|flappydot.py}} | ||
| + | <syntaxhighlight lang="python"> | ||
| + | class MonkeyGame(GameApp): | ||
| + | def create_sprites(self): | ||
| + | # ... | ||
| + | |||
| + | self.pillar_pair = PillarPair(self, 'images/pillar-pair.png', CANVAS_WIDTH, CANVAS_HEIGHT // 2) | ||
| + | self.elements.append(self.pillar_pair) | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Try to run the code to see if the pillar pair appears at the right end of the screen. This completes the issue, so we should commit and include "Resolve #xxx" in the commit message with the associate issue number. When we merge the branch, the issue will be closed automatically. | ||
| + | |||
| + | {{gitcomment|Commit your work.}} | ||
| + | |||
| + | Before we continue, move the card in the project board to the "Done" column. | ||
| + | |||
| + | === Movement === | ||
| + | |||
| + | Let's make the pillar pair move. Before we start, move the card "Move the pillar pair across..." to the "In progress" column. | ||
| + | |||
| + | We add <tt>update</tt> method. | ||
| + | |||
| + | {{synfile|flappydot.py}} | ||
| + | <syntaxhighlight lang="python"> | ||
| + | class PillarPair(Sprite): | ||
| + | def update(self): | ||
| + | # your code here | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | {{กล่องฟ้า| | ||
| + | '''Your task:''' Implement <tt>update</tt> in PillarPair above so that the pillars move. It would be good to use another constant PILLAR_SPEED for the pillar speed. Adjust the constant so that the pillar movement looks OK. | ||
| + | }} | ||
| + | |||
| + | You should test your work. If everything is fine, you should commit your work. Again this completes the issue, so we should commit and include "Resolve #xxx" in the commit message with the associate issue number. | ||
| + | |||
| + | |||
| + | {{gitcomment|Commit your work regularly. Don't forget to work in a branch.}} | ||
| + | |||
| + | '''You are done with the feature.''' It's time to merge your work to the main branch. Make sure you have committed your work. Then you can use the following command: | ||
| + | |||
| + | git checkout main | ||
| + | |||
| + | to check out the main branch | ||
| + | |||
| + | git pull | ||
| + | |||
| + | to update your local copy to the latest version in github, and then | ||
| + | |||
| + | git merge pillar-movement | ||
| + | |||
| + | to merge your work into main. | ||
| + | |||
| + | If everything works, you should push your work to github. If you find a conflict, try to resolve it then commit and push. '''If you have trouble resolving the conflict, please call the TAs.''' Don't do "--force" unless you understand what you are doing. | ||
| + | |||
| + | When you finishing merging, don't forget to move the card in the project to "Done". | ||
| + | |||
| + | == Merge your work == | ||
| + | |||
| + | At this point, you should merge your work into the main branch. Since both of you work on the same file, it can be the case that git would find conflicts in your edits. Don't worry about that, because it is fact of life. | ||
| + | |||
| + | If you encounter merge conflicts, look at the conflict closely. It might be just that you edit different things at the same place and you can just accept all changes. | ||
| + | |||
| + | [[Image:Prg2-flappy-merge-conflict.png]] | ||
| + | |||
| + | When you finishing manually merging changes, you should commit your work. Don't forget to "add" the conflicted files before commits. If you can't work things out, please call the TAs. Don't call "--force" to get things done because you might be likely to destroy your own work. | ||
| + | |||
| + | {{กล่องฟ้า| | ||
| + | '''This is the end of the required work for this assignment.''' You can continue to work on the game, but it is not required. | ||
| + | }} | ||
| + | |||
| + | == Developer 1 - Player falls off the screen == | ||
| + | |||
| + | {{กล่องเทา| | ||
| + | We would provide only guidelines for working on this feature. Don't forget to | ||
| + | |||
| + | * Create associated cards and issues in Github project | ||
| + | * Move the cards you work on to "In progess" column and move them to "Done" column when you are done | ||
| + | * Start working in a branch, commit regularly, and merge your work to the main branch when you are done | ||
| + | |||
| + | You might find that reading [[Prg2/arcade4 flappy dot|the document for this game from the previous course]] might be helpful, but be warned that the project there is built on top of '''a different framework''' and '''has a different structure'''. | ||
| + | }} | ||
| + | |||
| + | You should implement more game controls. First, you should check if the Dot falls of the screen by going too high or being under the screen. In that case, the game should stop. (You may want to implement restart later.) | ||
| + | |||
| + | Implementation tips: | ||
| + | |||
| + | * Add method <tt>is_out_of_screen</tt> in Dot so that it checks its own location | ||
| + | * Call this method to check the Dot position in GameApp's <tt>post_update</tt> | ||
| + | * Add more game states for "game-over" state | ||
| + | * Make sure everything stops when the game is over | ||
| + | |||
| + | == Developer 2 - More pillar movement == | ||
| + | {{กล่องเทา| | ||
| + | We would provide only guidelines for working on this feature. Don't forget to | ||
| + | |||
| + | * Create associated cards and issues in Github project | ||
| + | * Move the cards you work on to "In progess" column and move them to "Done" column when you are done | ||
| + | * Start working in a branch, commit regularly, and merge your work to the main branch when you are done | ||
| + | |||
| + | You might find that reading [[Prg2/arcade4 flappy dot|the document for this game from the previous course]] might be helpful, but be warned that the project there is built on top of '''a different framework''' and '''has a different structure'''. | ||
| + | }} | ||
| + | |||
| + | You should implement more pillar movement and controls. First, you should let the pillar reappear after it falls off to the left side of the screen. Another thing to do is to let the pillar have random heights. | ||
| + | |||
| + | Implementation tips for making re-appearing pillars: | ||
| + | |||
| + | * Add method <tt>is_out_of_screen</tt> in Pillar so that it checks its own location | ||
| + | * Add method <tt>reset_position</tt> in Pillar so that is moves back to the right side of the screen. You should place the pillars slightly out of the screen so that it would reenter smoothly | ||
| + | * Call these methods in GameApp's <tt>post_update</tt> to check pillars' position and make them reappear | ||
| + | |||
| + | Implementation tips for pillar with random heights: | ||
| + | |||
| + | * Add method <tt>random_height</tt> to random the pillar's y coordinate. | ||
| + | * Call this method initially before the pillars are placed in the screen and when the pillars reappear. | ||
| + | |||
| + | == Collisions and game control == | ||
| + | {{กล่องเทา| | ||
| + | We would provide only guidelines for working on this feature. Don't forget to | ||
| + | |||
| + | * Create associated cards and issues in Github project | ||
| + | * Move the cards you work on to "In progess" column and move them to "Done" column when you are done | ||
| + | * Start working in a branch, commit regularly, and merge your work to the main branch when you are done | ||
| + | |||
| + | You might find that reading [[Prg2/arcade4 flappy dot|the document for this game from the previous course]] might be helpful, but be warned that the project there is built on top of '''a different framework''' and '''has a different structure'''. | ||
| + | }} | ||
| + | |||
| + | This is probably the hardest part of this project, and your team should work together closely to implement this feature. | ||
| + | |||
| + | Up to this point, the works for the Dot and the Pillars are quite separate and independent. Now you have to make them work together. | ||
| + | |||
| + | Implementation tips for collision detection: | ||
| + | |||
| + | * To checks if the Dot hits the top or the bottom pillars, either (1) add method <tt>is_hit</tt> in Dot that takes the pillar pair, or (2) add method <tt>is_hit</tt> in the PillarPair that takes a Dot. | ||
| + | ** It would be easier to check the x-coordinate and the y-coordinate separately. | ||
| + | ** The position x and y of the pillar pair is at the empty center of the pair. The pillar width is 80 pixels and the empty space in the middle is of height 200 pixels. | ||
| + | ** The Dot is of size 40 x 40. | ||
| + | * You might check the collision in FlappyApp <tt>post_update</tt> and stop the game when the collision occurs | ||
| + | |||
| + | The following image shows various cases that you might think about when working on collision detection. | ||
| + | |||
| + | [[Image:Test-coldetect-moretests.png]] | ||
| + | |||
| + | == Towards a complete game == | ||
| + | These are more features that you might want to implement: | ||
| − | + | * The game should have more than one pillar pairs | |
| + | * Restart the game | ||
| + | * Scoring | ||
รุ่นแก้ไขปัจจุบันเมื่อ 00:51, 11 มีนาคม 2564
- This is part of Programming 2 2563
เนื้อหา
- 1 Overview
- 2 Getting started
- 3 Changes in gamelib
- 4 Basic player physics
- 5 Teamwork
- 6 Developer 1 - Keyboard control
- 7 Developer 2 - Pillar movement
- 8 Merge your work
- 9 Developer 1 - Player falls off the screen
- 10 Developer 2 - More pillar movement
- 11 Collisions and game control
- 12 Towards a complete game
Overview
You will work with another student (or more). You would work alone shortly in the beginning to get some feature done, then we would like to ask you to form a team of 2 or 3 students to complete the game, while collaborating with git (and github).
Objectives
In this small project, you will learn:
- how to use git (with branches) to work individually and with teammates
- how to use github project to board to plan and track your work
- basic game programming
- how to apply object-oriented programming concepts to game development
Your assignment: For today, you do not have to complete the project (but if it is fun, you should). You are required to start working on the project with your teammate. Each of you would work on a different feature on a different git branch. After each of your work is done, you should merge them into the main branch of the shared repository.
You should submit the URL of your shared repository. (The submission form will be available soon.)
Task breakdown
Before we start, it is useful to think about incremental steps you needed to complete the game. You can think of this as a list of features (probably built on top of one another).
When you get your list, please see the steps that we plan to take here.
- The player can jump and fall. (Implement player physics)
- The player jumps with keyboard control
- Show a single pillar pair.
- Move the pillar pair across the screen.
- Let the pillar pair reappear.
- Check for player-pillar collision.
- Make the game with one pillar pair.
- Show more than one pillar pairs.
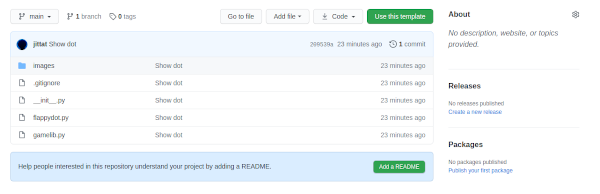
Getting started
We have provided the starter template for you at https://github.com/jittat/flappydot-starter-template. Go to the repository and then click "Use this template" to create a new repository.
To start working, you should clone the project to your local machine. The starting code only shows a single dot on the screen. The template also provides two other images for the pillars (one for the top part and the other for the bottom part) in images folder. You should try to run the code to see if everything works fine.
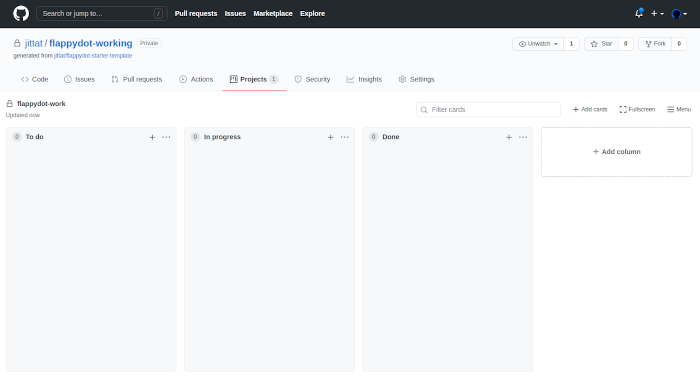
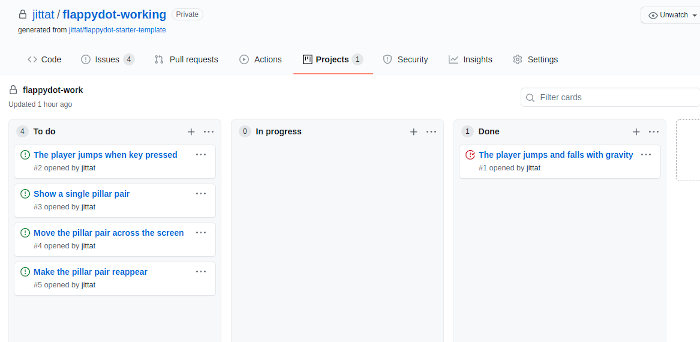
Project board
Create the project board for your repository. Use the 3-column format: To do, In progresss, Done. You can also use the Basic Kanban template when create the project.
Use this project board to plan your project. Add a few steps from the list above as notes, then convert them to Github issues so that you can associate your commits with them. Don't forget the order the cards by their priority, i.e., the issues that you want to work on the most should be at the top.
When you are ready, just move the first card (the player jump with gravity) to the "In progress" column.
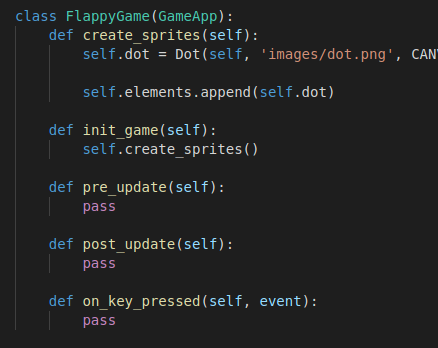
Changes in gamelib
If you watch the clip from the class where we work on the Monkey game, the game library for this project has been updated slightly. Here are the summary of the changes.
- New initialization methods: init_element for Sprite and Text, and init_game for GameApp
- GameApp update methods: pre_update and post_update which would be called before the updates of all elements are called and after they are called. These two methods will be very useful when we want to handle global events such as collisions.
Basic player physics
This is the part where you would work as a single developer.
Review of physics
You might forget all these, but if you want objects in your game to look and act a bit like real objects, you might have to recall stuffs you learned from mechanics.
Let's look at the basics. An object has a position, its position changes if it has non-zero velocity.
How can you change the player's position? We can set its x and y attribute on the sprite.
If you want to apply the velocity, you can change the player position based on the velocity.
If there is an acceleration, the object's velocity also changes. The Dot currently does not have velocity as its attribute, so we will add it. Now, you can update the velocity based on the acceleration.
These attributes (the position, the velocity, and the acceleration) all have directions. Sometimes, you see negative velocity; this means the object is moving in an opposite direction as the positive direction. We shall follow the standard co-ordinate system for tkinter, i.e., for the y-axis, we think of the direction as going downwards, i.e., the y-coordinate increases as you go down.
While in Physics, everything is continuous, but when writing games, we don't really need exact physics, so we can move objects in discrete steps.
So the usual pseudo code for physics is as follows.
pos = pos + velocity; velocity = velocity + acceleration
Falling dot
To simulate the player falls, we should maintain the player's current velocity, so that we can make it falls as close as the real object.
Let's add this line that initialize property vy in Dot's initialization code:
class Dot(Sprite):
def init_element(self):
self.vy = -30
Notes: recall that we have changed the initialization method for sprites to init_element (previously we called it init_sprite).
You may wonder why we put -30 here. First, it should be negative because we want to move up. But why -30? It is just pure guess at this point. However, when you write games, you might want to try various possible values and pick the best one (i.e., the one that make the game fun). You can adjust both the starting velocity and the GRAVITY constant (currently 2.5).
The update method changes the player's position
class Dot(Sprite):
# ....
def update(self):
self.y += self.vy
self.vy += GRAVITY
Note that we update self.vy at the end of update. Try to run the program. You should see the player falling.
We are using -30 as a magic number. Let's try to get rid of the magic numbers first, by defining them explicitly. Add STARTING_VELOCITY constant after GRAVITY, and change init_element to use the constant instead of using -30.
GRAVITY = 2.5 # this line is already in the file
STARTING_VELOCITY = -30
class Dot(Sprite):
def init_element(self):
self.vy = STARTING_VELOCITY
# ...
Test your code again. If everything looks fine, you should commit your code by calling:
git commit -a
and enter the commit message. You can also commit inside VS Code. In the commit message, don't forget to refer to issue #1 in your project board. To tell github that you have resolved the issue, include the message "Resolve #1" in the commit message.
Then you should push your work back to github:
git push
After that don't forget to move the card to the Done column.
Teamwork
You will work with other students. Form a team of 2 students (preferably). A team of 3 students is also OK.
Choose one student as the owner of the repository and add the other members as collaborator. Then invite the other student as collaborator.
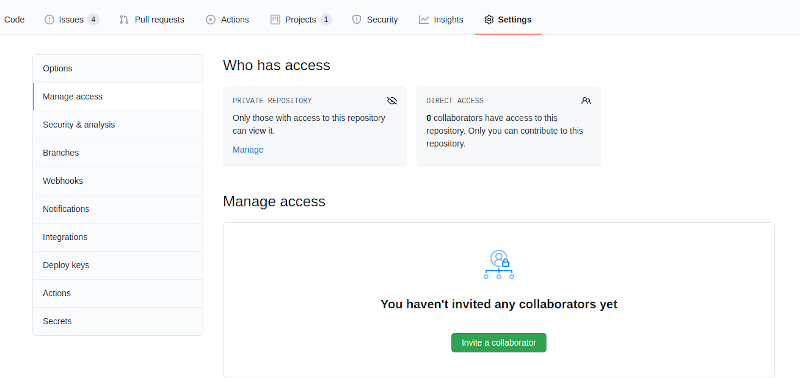
First go to "Settings" (top menu) and "Manage access" (side menu). Then click "Invite a collaborator".
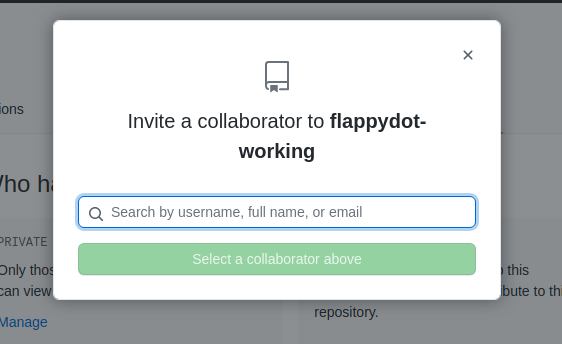
Choose the username.
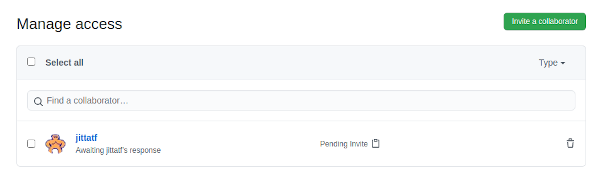
The status shows that github is waiting for the user's response.
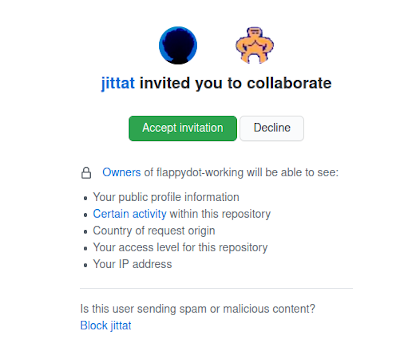
The invited user will get an email. Clicking on that would lead to a confirmation.
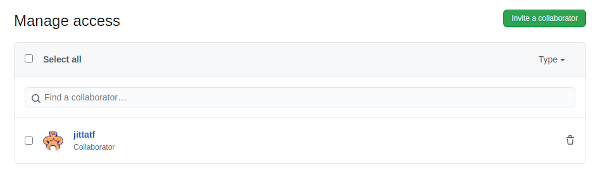
After the user has confirmed, you will the updated status as below.
Quick review of git commands
- In this assignment, we assume that you have some experience using very basic git commands. If you have trouble navigating git, please call the instructor or the TA on discord.
- Git cheatsheets:
- git-cheat-sheet-education.pdf by github
- cheatsheet by Atlassian
Here are a few commands that we might use.
- Working with remote repository
- git pull
- git push
- git fetch
- Working with branches
- git branch --- lists local branches (git branch -a lists all local and remote branches)
- git branch BRANCHNAME --- create a new branch
- git checkout BRANCHNAME --- switch branch
- Merge
- git merge SRC --- merge from SRC to the current branch
How to split work for Flappy Dot
When working in a team, you need enough work to ensure everyone has something to do. Each member should work on a different task. These tasks should be somewhat independent, i.e., each member can work fairly independently without having to consult everyone in the team.
Many features of Flappy Dot can be implemented independently so when you work with your friends you can split the work. The following tables give a few possibilities.
For 2-member team:
| Member 1 | Member 2 |
|
|
|
|
|
|
For 3-member team:
| Member 1 | Member 2 | Member 3 |
|
|
|
|
|
|
Since this is a small game, it would be hard to split the work in later steps. In that case, you can split the repository to work individually, or you can do pair programming to get the game done.
Git branches
When working in a team, try to start your own work in a separate development branch (recall the fun-with-branch activity). You should merge your work to main branch when it is done.
However, when working on features with many dependencies, it would be useful to talk with your teammate to get your (non-breaking) codes to be pulled to the main branch a little more often.
Developer 1 - Keyboard control
- Notes: one person in the team should work on this feature in a feature branch, another person should attempt on the pillar movement work.
You should start working on this feature in a new branch (to be merged to main when you are done).
git branch keyboard-control git checkout keyboard-control
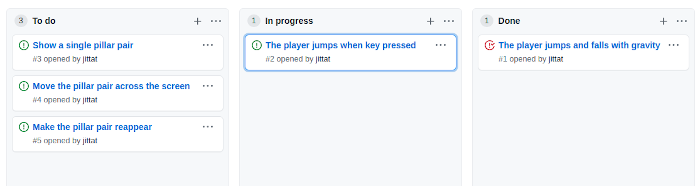
You should also associate your work with the issues in Github. So don't forget to move the card "The player jumps..." in Github project to the "In Progress" column.
Game and Dot's states
We will add states to MonkeyGame and Dot.
We add is_started to Dot. Note that we also add method start to Dot to make it easier to update its state.
class Dot(Sprite):
def init_element(self):
# ...
self.is_started = False
def update(self):
if self.is_started:
self.y += self.vy
self.vy += GRAVITY
def start(self):
self.is_started = True
We also add is_started to MonkeyGame.
class MonkeyGame(GameApp):
# ...
def init_game(self):
# ...
self.is_started = False
At this point, if you run the game, the Dot should not move.
Your task: Implement on_key_pressed in MonkeyGame to start the Dot and update state is_started when the user presses Spacebar.
You should test your work. If everything is fine, you should commit your work.
Dot jumps
We will also make the Dot jumps when Spacebar is hit. First add the jump method to Dot. Note that we also introduce another constant JUMP_VELOCITY. We can use STARTING_VELOCITY here, but we use another constant to be more specific and this allows us to use different velocity for starting and for jumping. Here, we use smaller velocity for jumps.
JUMP_VELOCITY = -20
class Dot(Sprite):
# ...
def jump(self):
self.vu = JUMP_VELOCITY
To implement the jump we need to, again, edit the on_key_pressed method.
Your task: Implement on_key_pressed in MonkeyGame so that the Dot jump. You should make sure that when the user hit Spacebar after the game starts, the Dot should use JUMP_VELOCITY not STARTING_VELOCITY. This would give a finer control for the player.
If this works correctly, you should be able to play empty jumping game with your Dot.
This completes the feature, so you should also resolve the issue in Github. Therefore, you should include a text "Resolve #xxx" with the correct associate issue number so that Github would close the issue for you after you push the changes.
You are done with the feature. It's time to merge your work to the main branch. Make sure you have committed your work. Then you can use the following command:
git checkout main
to check out the main branch
git pull
to update your local copy to the latest version in github, and then
git merge keyboard-control
to merge your work into main.
If everything works, you should push your work to github. If you find a conflict, try to resolve it then commit and push. If you have trouble resolving the conflict, please call the TAs. Don't do "--force" unless you understand what you are doing.
When you finishing merging, don't forget to move the card in the project to "Done".
Developer 2 - Pillar movement
- Notes: one person in the team should work on this feature in a feature branch, another person should attempt on the player control work.
You should start working on this feature in a new branch (to be merged to main when you are done).
git branch pillar-movement git checkout pillar-movement
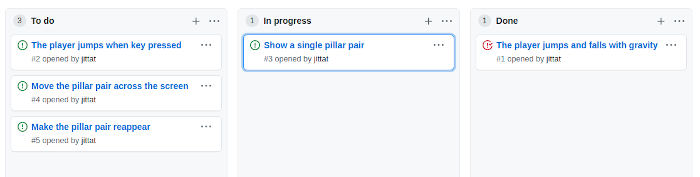
You should also associate your work with the issues in Github. So don't forget to move the card "Show a single pillar pair" in Github project to the "In Progress" column.
The pillar pair
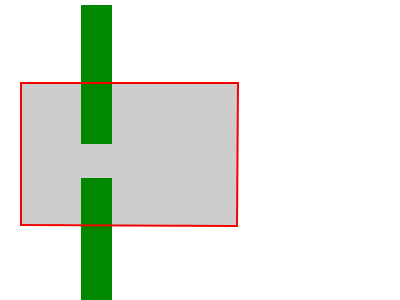
We will use a single sprite for the top and bottom pillars, hence the name: pillar pairs. The sprite image contains both pillars with the hole in the middle. When it shows, the top and the bottom of the pillars are clipped as shown below.
Let's create PillarPair class.
class PillarPair(Sprite):
pass
And create it in the game.
class MonkeyGame(GameApp):
def create_sprites(self):
# ...
self.pillar_pair = PillarPair(self, 'images/pillar-pair.png', CANVAS_WIDTH, CANVAS_HEIGHT // 2)
self.elements.append(self.pillar_pair)
Try to run the code to see if the pillar pair appears at the right end of the screen. This completes the issue, so we should commit and include "Resolve #xxx" in the commit message with the associate issue number. When we merge the branch, the issue will be closed automatically.
Before we continue, move the card in the project board to the "Done" column.
Movement
Let's make the pillar pair move. Before we start, move the card "Move the pillar pair across..." to the "In progress" column.
We add update method.
class PillarPair(Sprite):
def update(self):
# your code here
Your task: Implement update in PillarPair above so that the pillars move. It would be good to use another constant PILLAR_SPEED for the pillar speed. Adjust the constant so that the pillar movement looks OK.
You should test your work. If everything is fine, you should commit your work. Again this completes the issue, so we should commit and include "Resolve #xxx" in the commit message with the associate issue number.
You are done with the feature. It's time to merge your work to the main branch. Make sure you have committed your work. Then you can use the following command:
git checkout main
to check out the main branch
git pull
to update your local copy to the latest version in github, and then
git merge pillar-movement
to merge your work into main.
If everything works, you should push your work to github. If you find a conflict, try to resolve it then commit and push. If you have trouble resolving the conflict, please call the TAs. Don't do "--force" unless you understand what you are doing.
When you finishing merging, don't forget to move the card in the project to "Done".
Merge your work
At this point, you should merge your work into the main branch. Since both of you work on the same file, it can be the case that git would find conflicts in your edits. Don't worry about that, because it is fact of life.
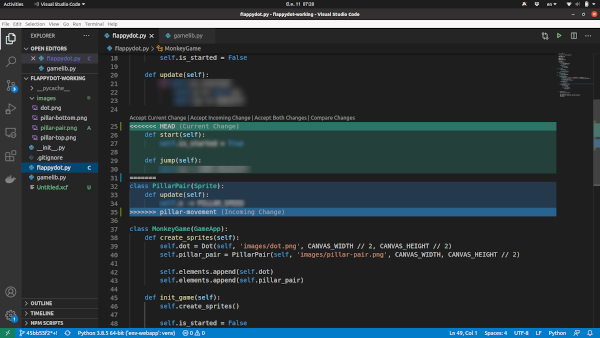
If you encounter merge conflicts, look at the conflict closely. It might be just that you edit different things at the same place and you can just accept all changes.
When you finishing manually merging changes, you should commit your work. Don't forget to "add" the conflicted files before commits. If you can't work things out, please call the TAs. Don't call "--force" to get things done because you might be likely to destroy your own work.
This is the end of the required work for this assignment. You can continue to work on the game, but it is not required.
Developer 1 - Player falls off the screen
We would provide only guidelines for working on this feature. Don't forget to
- Create associated cards and issues in Github project
- Move the cards you work on to "In progess" column and move them to "Done" column when you are done
- Start working in a branch, commit regularly, and merge your work to the main branch when you are done
You might find that reading the document for this game from the previous course might be helpful, but be warned that the project there is built on top of a different framework and has a different structure.
You should implement more game controls. First, you should check if the Dot falls of the screen by going too high or being under the screen. In that case, the game should stop. (You may want to implement restart later.)
Implementation tips:
- Add method is_out_of_screen in Dot so that it checks its own location
- Call this method to check the Dot position in GameApp's post_update
- Add more game states for "game-over" state
- Make sure everything stops when the game is over
Developer 2 - More pillar movement
We would provide only guidelines for working on this feature. Don't forget to
- Create associated cards and issues in Github project
- Move the cards you work on to "In progess" column and move them to "Done" column when you are done
- Start working in a branch, commit regularly, and merge your work to the main branch when you are done
You might find that reading the document for this game from the previous course might be helpful, but be warned that the project there is built on top of a different framework and has a different structure.
You should implement more pillar movement and controls. First, you should let the pillar reappear after it falls off to the left side of the screen. Another thing to do is to let the pillar have random heights.
Implementation tips for making re-appearing pillars:
- Add method is_out_of_screen in Pillar so that it checks its own location
- Add method reset_position in Pillar so that is moves back to the right side of the screen. You should place the pillars slightly out of the screen so that it would reenter smoothly
- Call these methods in GameApp's post_update to check pillars' position and make them reappear
Implementation tips for pillar with random heights:
- Add method random_height to random the pillar's y coordinate.
- Call this method initially before the pillars are placed in the screen and when the pillars reappear.
Collisions and game control
We would provide only guidelines for working on this feature. Don't forget to
- Create associated cards and issues in Github project
- Move the cards you work on to "In progess" column and move them to "Done" column when you are done
- Start working in a branch, commit regularly, and merge your work to the main branch when you are done
You might find that reading the document for this game from the previous course might be helpful, but be warned that the project there is built on top of a different framework and has a different structure.
This is probably the hardest part of this project, and your team should work together closely to implement this feature.
Up to this point, the works for the Dot and the Pillars are quite separate and independent. Now you have to make them work together.
Implementation tips for collision detection:
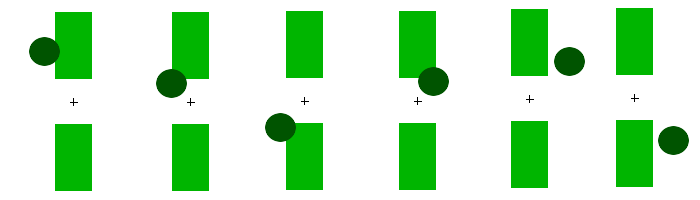
- To checks if the Dot hits the top or the bottom pillars, either (1) add method is_hit in Dot that takes the pillar pair, or (2) add method is_hit in the PillarPair that takes a Dot.
- It would be easier to check the x-coordinate and the y-coordinate separately.
- The position x and y of the pillar pair is at the empty center of the pair. The pillar width is 80 pixels and the empty space in the middle is of height 200 pixels.
- The Dot is of size 40 x 40.
- You might check the collision in FlappyApp post_update and stop the game when the collision occurs
The following image shows various cases that you might think about when working on collision detection.
Towards a complete game
These are more features that you might want to implement:
- The game should have more than one pillar pairs
- Restart the game
- Scoring