ผลต่างระหว่างรุ่นของ "01219245/cocos2d/Maze"
Jittat (คุย | มีส่วนร่วม) |
Jittat (คุย | มีส่วนร่วม) |
||
| แถว 17: | แถว 17: | ||
The key question here is how to keep the maze information. In a simple game with one maze like this, we can simply store the maze as a constant in our code. However, if you have many maze levels, you might want to load the data from files. (We shall discuss that later, hopefully.) | The key question here is how to keep the maze information. In a simple game with one maze like this, we can simply store the maze as a constant in our code. However, if you have many maze levels, you might want to load the data from files. (We shall discuss that later, hopefully.) | ||
| + | |||
| + | The code below shows <tt>Maze</tt> class in <tt>src/Maze.js</tt>. Note that since our screen is of size 800 x 600 and our wall image is of size 40 x 40, we can have 20 x 15 units. In our case, we leave the top row and the bottom row out, so the height of the maze is only 13 units. | ||
<syntaxhighlight lang="javascript"> | <syntaxhighlight lang="javascript"> | ||
var Maze = cc.Node.extend({ | var Maze = cc.Node.extend({ | ||
ctor: function() { | ctor: function() { | ||
| − | + | this._super(); | |
| − | + | this.WIDTH = 20; | |
| − | + | this.HEIGHT = 13; | |
| − | + | this.MAP = [ | |
| − | + | '####################', | |
| − | + | '#..................#', | |
| − | + | '#.###.###..###.###.#', | |
| − | + | '#.#...#......#...#.#', | |
| − | + | '#.#.###.####.###.#.#', | |
| − | + | '#.#.#..........#.#.#', | |
| − | + | '#.....###. ###.....#', | |
| − | + | '#.#.#..........#.#.#', | |
| − | + | '#.#.###.####.###.#.#', | |
| − | + | '#.#...#......#...#.#', | |
| − | + | '#.###.###..###.###.#', | |
| − | + | '#..................#', | |
| − | + | '####################' | |
| − | + | ]; | |
| − | // ... | + | |
| + | // ... code for drawing the maze has be left out | ||
| + | |||
} | } | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | |||
| + | To draw the maze, we create appropriate sprites on the screen. | ||
| + | |||
| + | <syntaxhighlight lang="javascript"> | ||
| + | this.setAnchorPoint( cc.p( 0, 0 ) ); | ||
| + | for ( var r = 0; r < this.HEIGHT; r++ ) { | ||
| + | for ( var c = 0; c < this.WIDTH; c++ ) { | ||
| + | if ( this.MAP[ r ][ c ] == '#' ) { | ||
| + | var s = cc.Sprite.create( 'res/images/wall.png' ); | ||
| + | s.setAnchorPoint( cc.p( 0, 0 ) ); | ||
| + | s.setPosition( cc.p( c * 40, r * 40 ) ); | ||
| + | this.addChild( s ); | ||
| + | } | ||
| + | } | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Note that we use function '''<tt>cc.p(...)</tt>''' as a short cut for <tt>new cc.Point(...)</tt>. Also, note how we put anchor points at the lower-left corners of all wall sprites. | ||
== Moving the pac-man (blocky movement) == | == Moving the pac-man (blocky movement) == | ||
รุ่นแก้ไขเมื่อ 23:26, 18 กุมภาพันธ์ 2557
- This is part of 01219245.
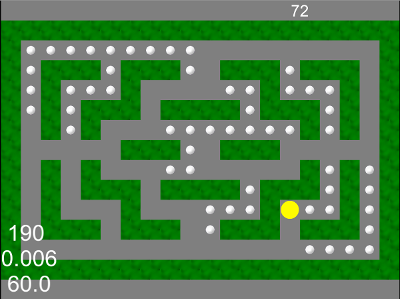
In previous tutorials, we developed games with objects moving freely in the screen. In this tutorial, we will create a game where objects moves in the scene defined by game data. We will re-create a simpler version of Pac-Man. The game screen is shown below.
เนื้อหา
Steps
Maze & maze data
- Notes: Cocos2d-html5 supports TMX tilemap (read more), however in this program, we shall do it manually.
Our maze consists of a set of smaller 40x40 sprites. Let's create an image for the wall try to show that on the screen.
Create a 40x40 block image and save it in res/images/wall.png. Note that in this program, we will place all resources in res directory. You should preload this image to make the game run smoothly. Follow the steps described in Flappy dot to preload this image as a resource.
Let's create a Maze class that keeps the maze information and also displays the maze as a set of sprites.
The key question here is how to keep the maze information. In a simple game with one maze like this, we can simply store the maze as a constant in our code. However, if you have many maze levels, you might want to load the data from files. (We shall discuss that later, hopefully.)
The code below shows Maze class in src/Maze.js. Note that since our screen is of size 800 x 600 and our wall image is of size 40 x 40, we can have 20 x 15 units. In our case, we leave the top row and the bottom row out, so the height of the maze is only 13 units.
var Maze = cc.Node.extend({
ctor: function() {
this._super();
this.WIDTH = 20;
this.HEIGHT = 13;
this.MAP = [
'####################',
'#..................#',
'#.###.###..###.###.#',
'#.#...#......#...#.#',
'#.#.###.####.###.#.#',
'#.#.#..........#.#.#',
'#.....###. ###.....#',
'#.#.#..........#.#.#',
'#.#.###.####.###.#.#',
'#.#...#......#...#.#',
'#.###.###..###.###.#',
'#..................#',
'####################'
];
// ... code for drawing the maze has be left out
}
}
To draw the maze, we create appropriate sprites on the screen.
this.setAnchorPoint( cc.p( 0, 0 ) );
for ( var r = 0; r < this.HEIGHT; r++ ) {
for ( var c = 0; c < this.WIDTH; c++ ) {
if ( this.MAP[ r ][ c ] == '#' ) {
var s = cc.Sprite.create( 'res/images/wall.png' );
s.setAnchorPoint( cc.p( 0, 0 ) );
s.setPosition( cc.p( c * 40, r * 40 ) );
this.addChild( s );
}
}
}
Note that we use function cc.p(...) as a short cut for new cc.Point(...). Also, note how we put anchor points at the lower-left corners of all wall sprites.