01219245/cocos2d/Maze
- This is part of 01219245.
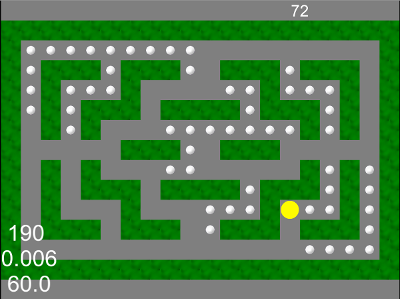
In previous tutorials, we developed games with objects moving freely in the screen. In this tutorial, we will create a game where objects moves in the scene defined by game data. We will re-create a simpler version of Pac-Man. The game screen is shown below.
เนื้อหา
Steps
Maze & maze data
- Notes: Cocos2d-html5 supports TMX tilemap (read more), however in this program, we shall do it manually.
Our maze consists of a set of smaller 40x40 sprites. Let's create an image for the wall try to show that on the screen.
Create a 40x40 block image and save it in res/images/wall.png. Note that in this program, we will place all resources in res directory. You should preload this image to make the game run smoothly. Follow the steps described in Flappy dot to preload this image as a resource.
Let's create a Maze class that keeps the maze information and also displays the maze as a set of sprites.
The key question here is how to keep the maze information. In a simple game with one maze like this, we can simply store the maze as a constant in our code. However, if you have many maze levels, you might want to load the data from files. (We shall discuss that later, hopefully.)
var Maze = cc.Node.extend({
ctor: function() {
this._super();
this.WIDTH = 20;
this.HEIGHT = 13;
this.MAP = [
'####################',
'#..................#',
'#.###.###..###.###.#',
'#.#...#......#...#.#',
'#.#.###.####.###.#.#',
'#.#.#..........#.#.#',
'#.....###. ###.....#',
'#.#.#..........#.#.#',
'#.#.###.####.###.#.#',
'#.#...#......#...#.#',
'#.###.###..###.###.#',
'#..................#',
'####################'
];
// ...
}
}